
04 Mar How to use Design Thinking in your MVP for eCommerce
How to use Design Thinking in your MVP for eCommerce
The pace of technology adoption by individuals has been rapid. As consumers get easily lured by conducive experiences, it becomes pivotal for eCommerce sites to provide immersive and intuitive interfaces, offering seamless buying experiences across all channels.
You can do this by adopting the human-centric approach – “Design Thinking”.
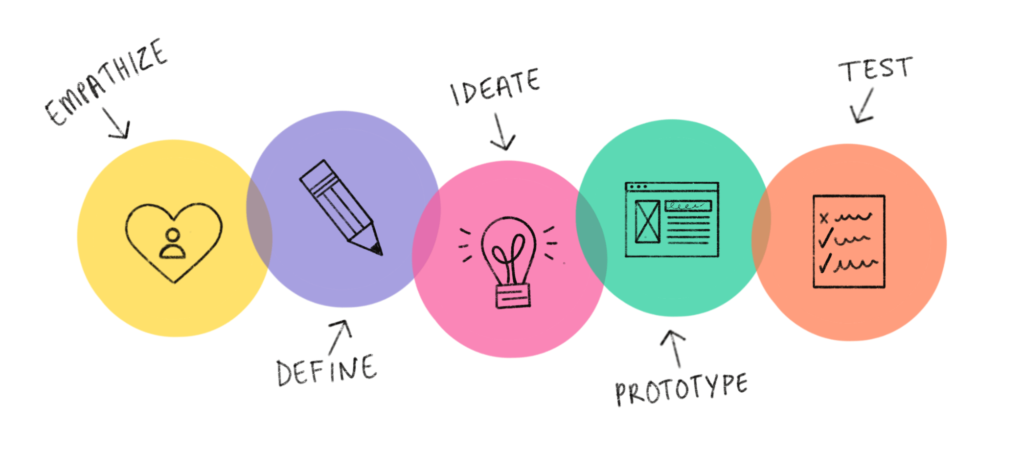
Design thinking effectively guides through the several stages of ideation so that a solution that addresses customers’ pain points is built.
It lets you design better user experiences to cross guard at the intersection of humanity and technology. Further, the design thinking approach is simple and highly human before anything becomes digital.
This blog sheds light on how design thinking leads to a better minimum viable product for eCommerce Businesses.
Designing an MVP Effectively
The scope of your Minimum Viable Product can be subjective and can vary as per business needs, industry, product purpose, competition, and audience segments. Depending on whom you ask, the definition of MVP will differ. For example:
- Business Stakeholder- “MVP is the foremost thing needed by the clients.”
- Engineer- “MVP contains a minimum feature set to resolve a given problem.”
- Designer- “MVP is the quickest way to design and deliver a viable product.”
Further, product designing as an MVP helps in providing immediate value. Its design can reveal the most appropriate direction for further iterations, and additionally, MVP development can also minimise product development costs.
Here, we would also like to mention that the most successful eCommerce businesses like Amazon, Groupon, and more, started as MVPs.
Further, it is well known that the main principle of MVP is viability. So an eCommerce product designed and developed should work smoothly by resolving customers’ pain points while providing an immersive, dynamic and engaging user experience.

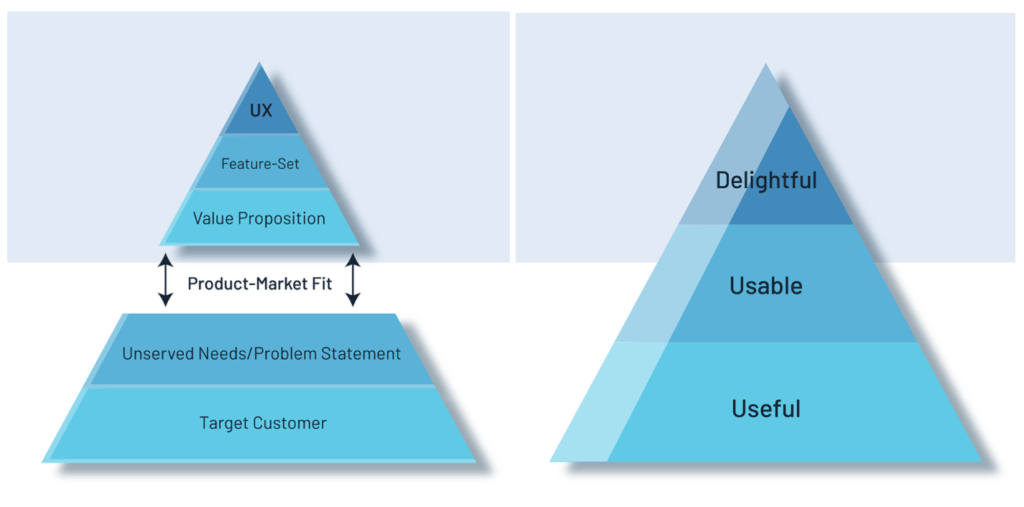
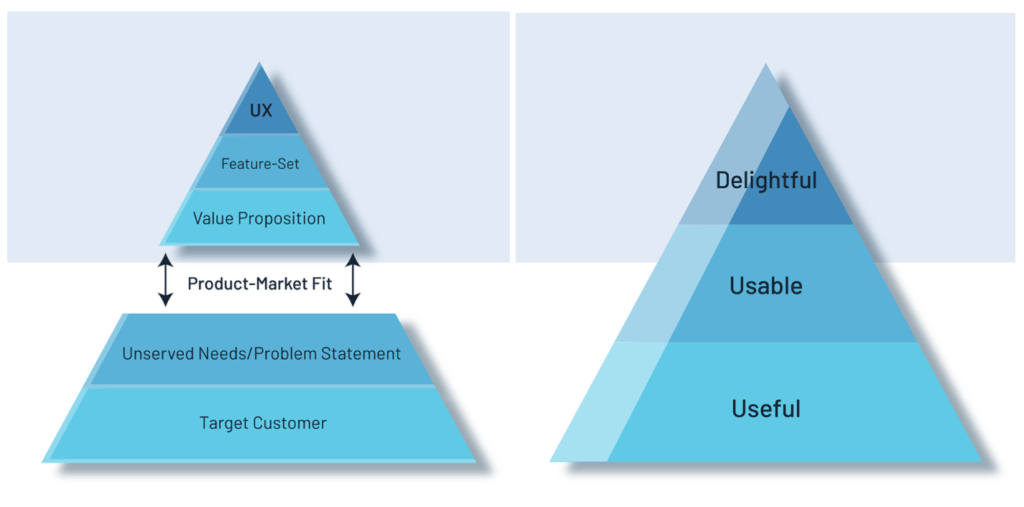
Importance of eCommerce User Experience
The user experience offered by an eCommerce website involves everything that affects a person’s perception, feelings, interaction with a digital product, feature or service.
As users are hooked to their smartphones, tablets, laptops, and more, digital experiences are significant for mobile experiences.
According to research on user feedback, 69% of consumer respondents said they use a mobile app like a reflex. This sets higher expectations for businesses.
Performance and usability issues led by digital complications can be disastrous for eCommerce companies. For this reason, it is essential to design/redesign complex interfaces from the customer’s perspective.
Design Thinking – Knowing the Customers and Solving their Problems

To please your customers, it is pivotal to anticipate their needs. Using the design thinking, problem-solving approach, you can assess the known aspects of a problem specific to the design.
It helps understand emotions, needs, behaviour, and motivation. The nature of generating ideas and potential solutions is sensitive and makes the context of operation (while interacting with a feature) interesting.
How Does Design Affect an eCommerce Site?
You can process shopping behaviour through analytics, artificial intelligence, and machine learning to understand and predict customers’ buying choices in an eCommerce environment.
These tools can also aid in designing the eCommerce site to provide a more personalised experience to customers.
If the user interface is designed intuitively, then the whole buying experience of customers becomes enjoyable and memorable. This also increases loyalty and virality, transforming customers into repeat customers.
Good eCommerce design can amplify results on the eCommerce website.
Succeed in eCommerce By Understanding Use Cases
The underpinning of success in eCommerce is providing a rich online buying experience to users. It is crucial to consider all the possible customer use cases and their needs before designing or redesigning an eCommerce website. Traditionally you should generate a user need statement.
Generating User Need Statement
The cognitive and collaborative process of generating a user need statement, and a finished statement can have several benefits. But first, let us understand its three components:
- A User
- A Need
- A Goal
Then these components are combined into a single sentence with the pattern – A user needs (name the need) to accomplish (goal). Make sure that a user corresponds to a specific persona or an actual end-user segment you’ve initially researched on. Also, keep in mind that users are not always aware of their needs, even though they may say so.
Henry Ford once said, “If I asked people what they wanted, they would have said faster horses.” So it is essential to filter and understand the real needs of your users.
Aligning the Team With a Concise Goal
A user need statement is a concise way of describing your users and their needs across different members of the team and stakeholders.
Once created, a user need statement acts as a guiding force, aligning what is needed by the team designing and developing the MVP of an eCommerce site.
Setting a Benchmark and Measuring the Success
User need statements, if crafted appropriately, add to the benefit of providing a metric for the success before the stage of ideation, prototyping, and testing of the design eCommerce MVP.
While creating need statements, establish a corresponding metric of success. Using this approach will reduce the friction down the line. Further, you will set a precise bar for the team or organisation.
User Need Statements in Practice
User need statements articulate the end user’s problem, what is being solved, and why is it worth solving. To reap the full benefits of a user need statement, it is essential to use it throughout the product development cycle.
How Does Design Affect an eCommerce Site?
You can process shopping behaviour through analytics, artificial intelligence, and machine learning to understand and predict customers’ buying choices in an eCommerce environment.
These tools can also aid in designing the eCommerce site feature to provide a more personalised experience to customers.
If the user interface is designed intuitively, then the whole buying experience of customers becomes enjoyable and memorable.
This also increases loyalty and virality, transforming customers into repeat customers. Good eCommerce design can amplify results on the eCommerce website.
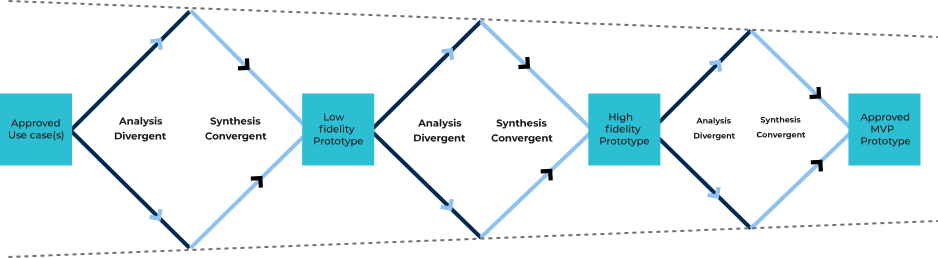
Divergent and Convergent Thinking – Design Thinking Types

In design thinking, numerous possible ideas are created. Then the ideas are refined and narrowed down to the best idea. The emergence of an idea is a part of divergent thinking, whereas streamlining an idea is a part of convergent thinking.
What is Divergent Thinking?
Designers use divergent thinking to design an eCommerce business in the initial ideation stages. Designers iterate or brainstorm creative solutions whenever there is a challenge to solve.
By employing divergent thinking, designers help make a client’s eCommerce website/app more competitive and innovative in the market. You can also use design thinking during the discovery and validation phase.
What is Convergent Thinking?
Convergent thinking, on the other hand, is a general practice to select the optimal solution from the ideas out of different sources.
While evaluating the ideas, you think and decide which one is the most promising. Convergent thinking typically calls for accuracy, speed, and knowledge that designers can use to analyse, evaluate, filter, clarify and modify ideas that have been generated in divergent thinking.
Adopting Divergent and Convergent Thinking for MVP Designing
As we have a clear idea of how divergent and convergent thinking work, it is essential to embrace both as they help see ideas in a new light for an MVP product design.
Furthermore, as you work more insightfully, you will understand that well-defined use cases and agile practices are the bedrock for designing.
And by using different design sprints, you can diverge and discover different user flows for a connected use case, evaluate the feasibility to converge at a path with the least friction. This also helps remove impediments that can lead to the failure of an eCommerce product.

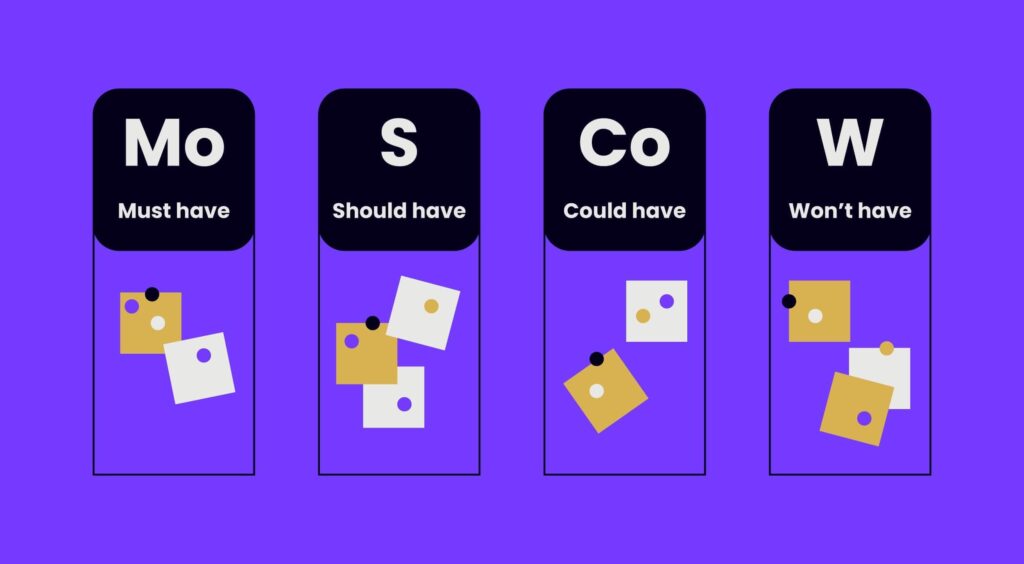
Identifying the Must-Have Elements of MVP – The MoSCoW Method
Creating an MVP for an eCommerce business can be complex as the number of features you can implement is limited.
So by using the MoSCoW method, MVP eCommerce website design can be simplified as it breaks down everything that is needed to complete the project into four categories, which in this case means:
- Mo – Must Have
- S – Should Have
- Co – Could Have
- W – Would Have
Must-Have – For an eCommerce website, it is essential to have core features like multi-payment options, intuitive navigation, 24×7 customer service, etc. These features are essential and should be incorporated into the MVP design. All features listed as a must hold the topmost priority and will be catered to before the set of items labelled as ‘Should’.
Should Have – This incorporates the features in the eCommerce product but are not available at the current stage. Users should recover their password or reset using the forgotten password utility.
It is important to note that the non-inclusion of a feature like this might not hinder the project at this stage, but it will surely enhance the experience offered.
Could Have – These features are those that are additional. Once the app is tested for the main functionality, these features can be added only if the project delivery time is not affected.
Skipping the ‘could have’ will have less impact on the MVP development. You can incorporate features like sales and promotion codes at a later stage.
Won’t Have – Features initially decided to be a part of the MVP in discussion but are not yet feasible. Like to enhance the theme of the eCommerce website, availability of various colours, and so on.
The ‘won’t have’ features in the current release of the MVP will not be incorporated. However, they might be considered in the next release.
MVP Steps (Implementation – Analysis – Modifications)
Minimum viable product development takes place in 3 steps. These are:
- Implementation – In the beginning, basic functionalities solve the core pain points.
- Analysis – Then, analysis is done to check if the designed eCommerce MVP is improving sales or not. This also incorporated gathering feedback from the early adopters.
- Modifications – This step includes adding new functionalities, optimising or removing the ones that don’t work, and so on.
Designing Key Points that Give an Edge to eCommerce MVP

Focusing UX/Design on Shopping Path Creation
A store online should always look good and must be in working condition. However, you can first focus your efforts on the user journey, also known as the shopping path. Then the subpages should be personalised.
Just include necessary integrations
When an eCommerce MVP is launched, the number of orders in the new store is unlikely to be impressive in the first go. Hence, it is worth considering if the expense of full integration is to be borne at this stage or not.
Define Target Audience (First B2C or B2B or Vice Versa)
If you are active in both the sectors like B2C and B2B, it is essential to consider MVP implementation for only a defined target audience. For instance, you can first cater to a B2C audience and later B2B or vice versa. This way, customers of one segment will be able to use the store while implementing solutions for the rest in other sprints.
Use a Form to Understand Customer Inclination Towards Personalisation
If you are not sure whether your customers like personalised products or not, in such a case, you can use a form to understand their inclination towards personalisation. A few ways to collect their feedback are:
- Questionnaire – After the purchase process is finished, you can ask several questions from customers regarding their experience and the missing functionalities.
- Individual Calls – This is important, especially in the case of B2B eCommerce platforms. So by contacting customers over the phone, you can ask about their experiences and improvements that they would like to have (if any).
- Mail – Another way to get in touch with the customers regarding their feedback is via mail. Let them know that their feedback is essential for future iterations.
- LiveChat – Many customers might choose to communicate via email or phone, but some choose to chat. You can also resolve the possible obstacles in the shopping path via live chat.
- Google Analytics – You can use this tool to track the effectiveness of sales, transactions, time of purchase, and more. You can also identify patterns and trends of how visitors engage with the eCommerce website via google analytics.
- Tools for Tracking User Behaviour – In addition to google analytics, You can also use specific analytical tools like heat maps to track user behaviour. Tools used to track user behaviour can either be free or paid, but they show the individual elements clicked by customers. They also make you aware that it is essential to work on product pages other than the main page as customers can find their way from the search engine to the product.
Summary
We live in an era of evolution, where each service or product delivers an experience. So it is imperative to think critically about a customer’s perspective while designing an MVP for an eCommerce solution.
And, undoubtedly design thinking adds much value to the development of an MVP by increasing the probability of success via innovation, continual redesign, and understanding the evolving customer needs.
Author Bio: Saurabh Thakur is an eCommerce analyst and business consultant. He helps businesses or startup firms to establish their online businesses through white label partnership programs. He has been active in this industry for the past seven years.
The post How to use Design Thinking in your MVP for eCommerce is by Stuart and appeared first on Inkbot Design.



