
15 Jan What are Personas? An Inclusive Design and Accessibility Guide
What are Personas? An Inclusive Design and Accessibility Guide
“The power of the Web is in its universality. Access by everyone, regardless of disability, is an essential aspect.”
Tim Berners Lee. – W3C Director and inventor of the World Wide Web
Diversity is the new commonality.
With the world being an open stage, we are now exposed to all kinds of possibilities.
From different cuisines to cultures, the internet has brought everything to your table, literally.
However, has this power of the internet given the same power to all, equally? Is the availability of the web to all justly accessible to all?
Apart from being cryptic in its own way, the world of web poses problems of accessibility in various ways.
As an attempt to curb these limitations and uplift a significant part of the population (The World Bank statistics show that there are 1 billion people with disabilities in the world, which makes 15% of the world’s population.
Among them, 110-190 million people are experiencing severe disabilities), inclusivity has become a necessity.
Addressing this, a user-centred design movement emerged as a significant design approach in the computing world of the mid-80s.
It brought long a design strategy called Personas as an ideology of utilising the characteristics of a user to represent a specific target audience.
We will attempt to explore different Personas and their urgent nature in this blog.
What are Personas?

Considering the necessities, interests and daily tasks of non-obvious or non-traditional users, personas have acquired an approximation to accuracy with the emerging research.
Visualising the need and requirements of the user, personas aim to define the distinctive and diverse audience concerning the product and services they might need in their life.
Bringing the often neglected diversity to the forefront, it is undoing with the common accessibility umbrella.
Personas put a face to the unidentified audience, address their problems with researched solutions and open up possibilities to benefit more users.
As described by the W3C, inclusive design applies to “all people whatever their abilities, age, economic situation, education, geographic location, language, etc.”
Accessibility and Inclusive design

As a commonly known term, accessibility refers to the ability of a product or service being in reach or the availability of it to the end-user.
However, ‘Accessibility in technology’ is considered as one of the core objectives of organisations offering their services/products to a broader audience on the web.
It aims to include and consider people with disabilities as a part of their audience and thus remain ruminative.
This attempt to diversify and magnify their lens of scope makes your business inclusive.
Taking one step further, firms are now attempting to make their web design and layouts based on the factors that can improve the accessibility of content and information to the end-user.
Half of the UK’s population will be over 50 by the year 2020. Older age means a higher incidence of disability (by retirement approx 30% have a disability), while nearly 20% of the US population has a disability.
The inclusive design then becomes more than just being a part of the strategy of improving accessibility.
It widens the horizon of just including the people with disabilities and moves on to making sure that the design and content are usable at the weakest level of the pyramid.
Focusing and catering to a broader diversity, the inclusive design allows the fluidity of the web and brings everyone under the same shade of being informed.
Modern-day organisations are adopting this methodology of creating personas while laying down strategies for their line of products and services that cater to a particular audience.
From just fixating on the demographics (age, location, gender, education), the design industry has grown by leaps and bounds.
It has exponentially improved the design output in terms of being an effective digital solution for the disabled.
Understanding Different Disabilities

Disabilities include a wide range of impairments apart from the commonly known ones.
The impairment categories outlined by W3C are Auditory, Cognitive, Neurological, Physical, Speech, and Visual.
As an attempt to extend our understanding of inclusivity, it is essential to understand the not-so-common disabilities that might affect the accessibility on a macro level:
● Visual Impairment is not limited to complete blindness. It also includes colour blindness and partial blindness.
● Complex and hybrid Mental, psychological and cognitive disabilities like Dyslexia
● Disabilities that restrict the mobility of a user
● Sometimes, disability in terms of inclusive design also covers people with limited knowledge or of a different mindset about the web.
How People With Disability (PWD) use the internet

We all have suffered from some kind of disability at some point in life as the term ‘disability’ does not restrict to a permanent limitation of actions or movements.
It very well includes temporary disabilities, like suffering from an injury. Thus, disability can be categorised into three parts:
● Permanent: People born with some disability or acquired over some time and are consistently dealing with specific issues. E.g. being born with blindness or losing eyesight in an accident
● Temporary: short term disability that might take months or a few years to recover from, e.g., sports injury or a fracture. Or people with slower abilities on the learning curve of the web world.
● Situational: Being circumstantial and depending on the current surroundings of the person. E.g., dealing with limited literacy of a topic at a given point in time or having a challenging environment to access the web, like loud ambience.
Further diversifying the inclusive nature, we can categorise the different types of barriers for these personas – auditory, physical and cognitive.
These barriers lead to aspects that develop extensive and exclusive personas.
Attributes for Diverse Personas
Various factors are attributed to the personas that help us identify different traits and requirements. Here are a few attributes to keep in check:
● Ability: the level of proficiency the user has to access the web
● Aptitude: The user’s experience level with the internet or their abilities to cope with specific difficulties while using a computer
● Access points: In case the user requires any assistive technology to access the web
“There’s a beauty in recognising exclusion. It calls on our humanity and our powers of empathy. And when we answer that call, beautiful things happen for our products, our customers, and us.” ~ Doug Kim’s
Personas serving as behavioural models
Picking up a unique identity helps amplify the issues encompassing it and dedicatedly work around the solutions for it.
While it may seem tedious, but it is highly necessary to become inclusive in the present time and space.
Technology like machine learning and artificial intelligence at our disposal would be of waste if we couldn’t address these grievances.
Ensuring that the web is not just available but accessible too, let’s explore the behavioural models with a few scenarios and their probable solutions:
Deaf

Mobility Disability

Colour Blindness

Complete Blindness

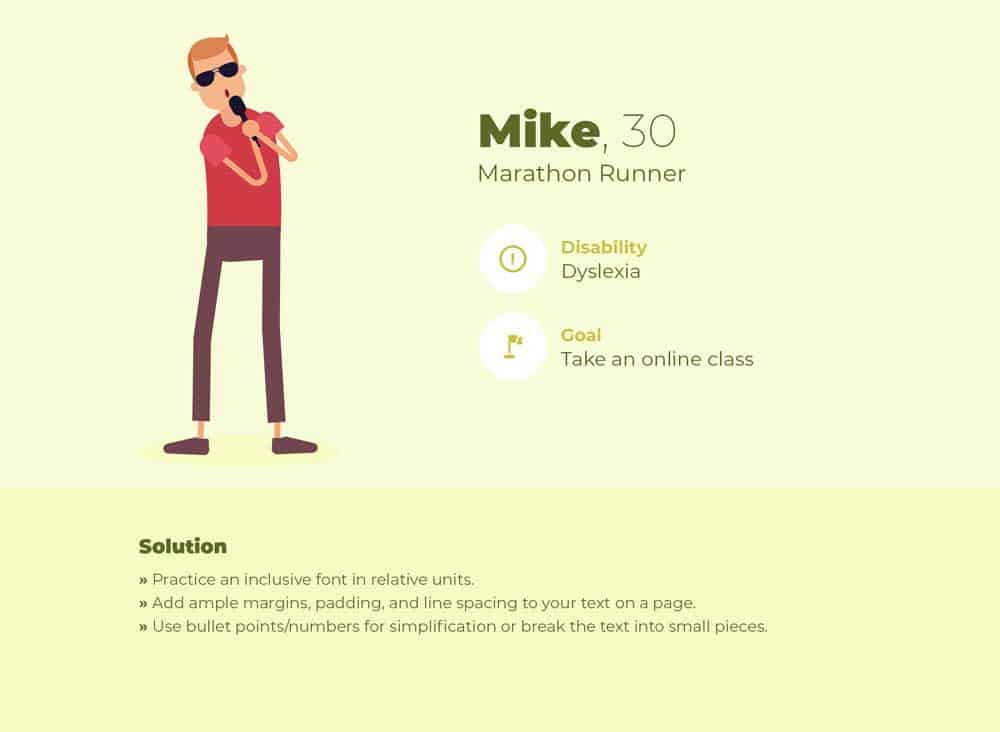
Dyslexia

How to build inclusiveness into your Personas
Bringing these unique identities and their pain points to the focal area as behavioural models, the affected design comes out cleaner and more diverse. Here are a few ways to implement it:
Listen to people
This might seem such an obvious point, but it is more profound than what we think, it is more than just hearing.
You can only expand your product’s reach and lead to innovation and growth by creating a sense of social responsibility.
This starts with listening to people, involving communities, recognising exclusions and using design to address them beautifully.
Focus Groups
Involve a diverse set of users as early in the design process as possible and utilise their feedback frequently.
But it shouldn’t end at the decision making step, involve personas during the whole process and check at each stage if the concerns are being addressed properly or not.
At the same time, it is essential to note that a persona can match any individual of any age, gender or location whereas inclusive design attempts to be a more comprehensive approach and focus on what the users need.
Inclusive Habit
To imbibe the practice of inclusive design, it must become a regular practise or habit within the team.
Utilising the study material, holding training sessions and developing the required design skills becomes crucial here.
Put a measurable value on the learnings of the team while they learn on the job and improve their inclusive design work.
Conclusion
Design is a comprehensive activity as it includes decisions involving time and costs with every option considered or discarded.
Therefore, it is crucial to consider the aesthetics and functionality of new designs that match the users’ capabilities.
Start with identifying and maximising your end-user database and create personas for unknown identities.
Integrating the inclusive design and accessibility concepts in your design flow will challenge your assumptions but will produce a rewarding product at the end.
Author Bio: Vid is the Chief Engagement Officer at OpenSense Labs. He leads the Drupal and IoT practices and is an active member of the Drupal Community. Vid regularly shares about his experiences as a technology enthusiast on various platforms, including Medium.

The post What are Personas? An Inclusive Design and Accessibility Guide is by Stuart and appeared first on Inkbot Design.


