20 Jul Top 3 SEO Strategies For Graphic Designers to Maximise Their Portfolio
Top 3 SEO Strategies For Graphic Designers to Maximise Their Portfolio
You’re a creative person. You’ve consistently labelled yourself as such and were always assigned the “artsy” part of the project growing up.
After expending all of your energy into the imaginative capsule that is your mind, you’ve decided that there is no energy left to deal with math, data, and other not-so-creative seeming aspects of a business.
I hear you.
As a copywriter, math, data, and other left-brain specialities didn’t necessarily grab my attention nor demand my enthusiasm either.
That is until I learned a few basic SEO strategies and just how applicable it can be.
Search Engine Optimisation, or SEO, is the practice of optimising pieces of a website in an attempt to rank higher in search engines, which typically earns more traffic to the site.
Although some elements of SEO can be quite daunting technical tasks, there are a few simple strategies that designers can do to gain more exposure for their work or better leverage their creativity to help to generate revenue and sales leads.
Do you have a way to track the ROI of your designs right now? If not, read on.
SEO is an imperative way for graphic designers to grow their brand, improve their social media strategy, and adapt to the ever-changing digital realm.
Pretty soon, math, data, and other once solely left-brain specialities will be right up your alley, changing your business forever.
1 – Name Images With Keywords

For graphic designers, having high-quality images is an essential component of everyday work.
Images improve user retention of a site, engaging the sight sense for the reader and luring them in to continue scrolling.
Using images in an article also increases the likelihood that the post gets shared, as people are more likely to show their friends some eye-catching designs.
There are even website heatmaps and behaviour analytic tools that can be used to see how visitors navigate your page and where they are spending their time on the site.
Well-designed images can even be used to discover your website in an image search; however, if an image or graphic is not labelled adequately, it is unlikely that would-be admirers will come across your work.
To often, I’ve seen images either downloaded from Facebook or sent through messenger that have been added to a site.
Not only does this potentially create some weird compression on your image, but it also typically labels it at something to the effect of 83872387_101586_2565644_n.
No one is searching for 83872387_101586_2565644_n, so make sure you label your images to be discoverable in image search.
You could arbitrarily choose some words you think describe the picture, which is better than nothing.
Unfortunately, optimised labelling is not quite as simple as choosing some descriptive words and slapping on a .jpg at the end. But, it’s not all that complicated either.
The use of keywords is the fundamental component of SEO that will soon become your best friend.
Keywords are the main words, phrases, or topics that your article will be centralised around.
If you are writing a food review of a hot NYC restaurant, your keyword may be “trendy dinner NYC.”
Free tools like Google Keyword Planner provide you with data for each keyword you choose, such as the monthly search volume and how much competition exists for this term.
So, instead of arbitrarily choosing those words to describe the picture, plug them into Gooogle Keyword Planner.
See if there is a better variation that might earn more traffic due to higher search volume or less competition.
Protip: If you are working with a copywriter or creating an image for an existing page, you might find out if they already have keywords dedicated to that page. For instance, if you create an infographic for the article 10 best NYC restaurants, you might label the image “10-trendy-dinners-NYC. Try to use the same keywords when possible to have the creative elements working together.
Although naming images is an easy way to boost SEO, there are still some red flags to avoid.
According to Google’s Search Engine Optimisation Starter Guide, “Like many of the other parts of the page targeted for optimisation, filenames are best when they’re short but descriptive.”
Google’s newest algorithm recognises unnatural keyword stuffing. So, if your image label is chock-full with incohesive keywords, chances are, Google will not rank you.
Finally, make sure the image label actually depicts what the image or graphic represents.
If you include a photo of the delicious salmon dish served at this NYC restaurant, do not try to label it “NYC-interior-design” just because that keyword has a high search volume.
Not only will Google catch you, but you will also lose consumer trust.
2 – Compress Images to Quicken Load Speed

Load speed is a serious element to consider when creating a high-quality website.
If a user logs onto a website and cannot access the information immediately, their perception of the site already weakens.
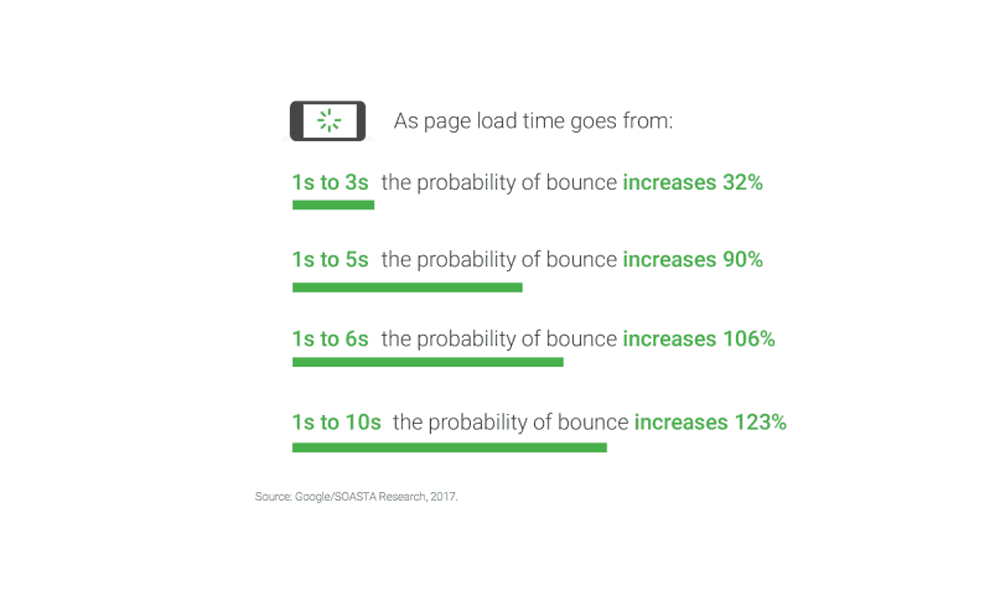
40% of consumers abandon sites after three seconds of load time.
Load speed also impacts SEO.
Google’s algorithm connects a slow load speed to poor user experience. Hence your site will be ranked lower on the results page.
There are no benefits to having a lazy site, as one might expect. It doesn’t create anticipation, but rather a frustration.
Unfortunately, beautifully curated high-res graphics and images are often the culprits.
That is not to say we should remove images; as we reviewed above, visuals are an essential contributor to enjoyable user experiences.
A general rule of thumb to keep in mind when deciding the size and format of your image or graphic is that larger images mean slower load time, particularly on mobile, which is a reasonably intuitive fact.
However, merely making the image smaller by pulling at its four corners does not change the load time; the site still has to load every pixel of that image.
This is where compressing comes into play.
You can do this in Photoshop or tools such as TinyPNG.
These services compress images to reduce the file size of PNG files.
The difference between the pre- and post-compressed images is nearly impossible to find, but the file size is significantly smaller.
Images can be reduced by more than 70%, causing a significant payoff in reduced loading time.
To see this payoff, use Google’s free PageSpeed Insights tool.
If you are a graphic designer pitching your images to writers, this is a great way to quantify your abilities.
If you can prove to your potential employer that your replacement images will significantly improve their load speed, they are far more likely to choose your designs.
It’s worth noting that, if you’re a one-person band and web design is not your forte, here are also tools that make that much easier.
Modern site builder tools are cost-effective and allow you to focus on managing the aesthetic of the page without worrying as much about learning how to code.
3 – Create Infographics to Boost SEO

Graphic designers take the throne when it comes to these visual masterpieces of digestible information.
Still, you may want a quick overview of why they partner so well with SEO strategies. These colourful charts are not only eye-catching to readers, and generally free to create, but may also be attention-grabbing for search engines if you leverage them right.
Infographics can be an effective, simple, and intriguing way to communicate complex ideas or increase brand awareness; but they have the potential to be more than that.
A key factor considered by search engines when ranking is the number of other websites that link back to your page, serving as an endorsement of sorts as to the quality of your information.
Backlinks are links in a text that bring readers to a different article or page.
The embedded link automatically opens to another page upon clicking, creating a seamless referral experience for the consumer.
This is one of the most important aspects of SEO; the more backlinks you earn to your site, the higher authority and trustworthiness search engines award you.
Having done a backlink analysis on hundreds of websites, I can tell you that well-designed infographics often do more for the site than their well-curated blogs or keyword optimised copy.
Why? Because people aren’t likely to plagiarise (or even read) your entire article, but they will gladly share a prefabricated infographic that emphasises their point. Often, that comes with a link citing the source.
Protip: Make sure you add your logo and website somewhere on the infographic so other publishers can’t take credit for your work. Even if they don’t share a link, which they should, others will know where to find the original.
If a website is saturated with high-quality infographics illustrating commonly discussed topics, it is not unlikely that other bloggers, business pages, and journalists will want to share your infographic, ideally linking to your site.
Perfecting your infographic-making skills as a freelance graphic designer will allow you to be more marketable to future clients.
Bonus: Infographics also tend to circulate well in social media communities like Pinterest or within Facebook groups. Although these links from social sites are “NoFollow” links and aren’t inventoried by Google, they do often result in increased page traffic… which happens to be another factor in the ranking algorithm.
One final consideration is the use of mobile devices.
In today’s world, more and more consumers are using their phones to search and browse articles.
Creating vertical infographics that are mobile-friendly will further optimise your designs.
Math, Data, and Creative, Oh My!
These things are pretty simple but can make a significant impact on the value of your creative.
By articulating your value beyond pretty pictures, not only can you justify your existence to the number crunchers, but you can also potentially charge more as a freelancer.
If you can double as a creative mastermind and an SEO consultant using the most basic of strategies, the possibilities are endless.
I encourage you to challenge the stigma that you cannot excel in both the traditional left and right brain specialities.
With these three simple SEO insights, you are well on your way.
Author Bio: Michael Magnus is a Strategic Communication lecturer at TCU and serves as the principal consultant for Magnus Opus. Both his teaching and professional work centralise around quantifying creative and PR through SEO to better articulate value.