
28 Jan How to Use UX Design to Build Trust & Brand Identity
How to Use UX Design to Build Trust & a Powerful Brand Identity
Many consider User Experience (UX) and brand identity to be totally unrelated.
This couldn’t be further from the truth.
When it comes to branding, they’re basically two sides of the same coin. Let me explain.
We’re entering a new era where traditional branding elements, like logos, are important but no longer enough.
With so many new businesses appearing on the market, customers need a more reliable factor to spot and differentiate good companies.
Customer experience is quickly emerging as one of them.
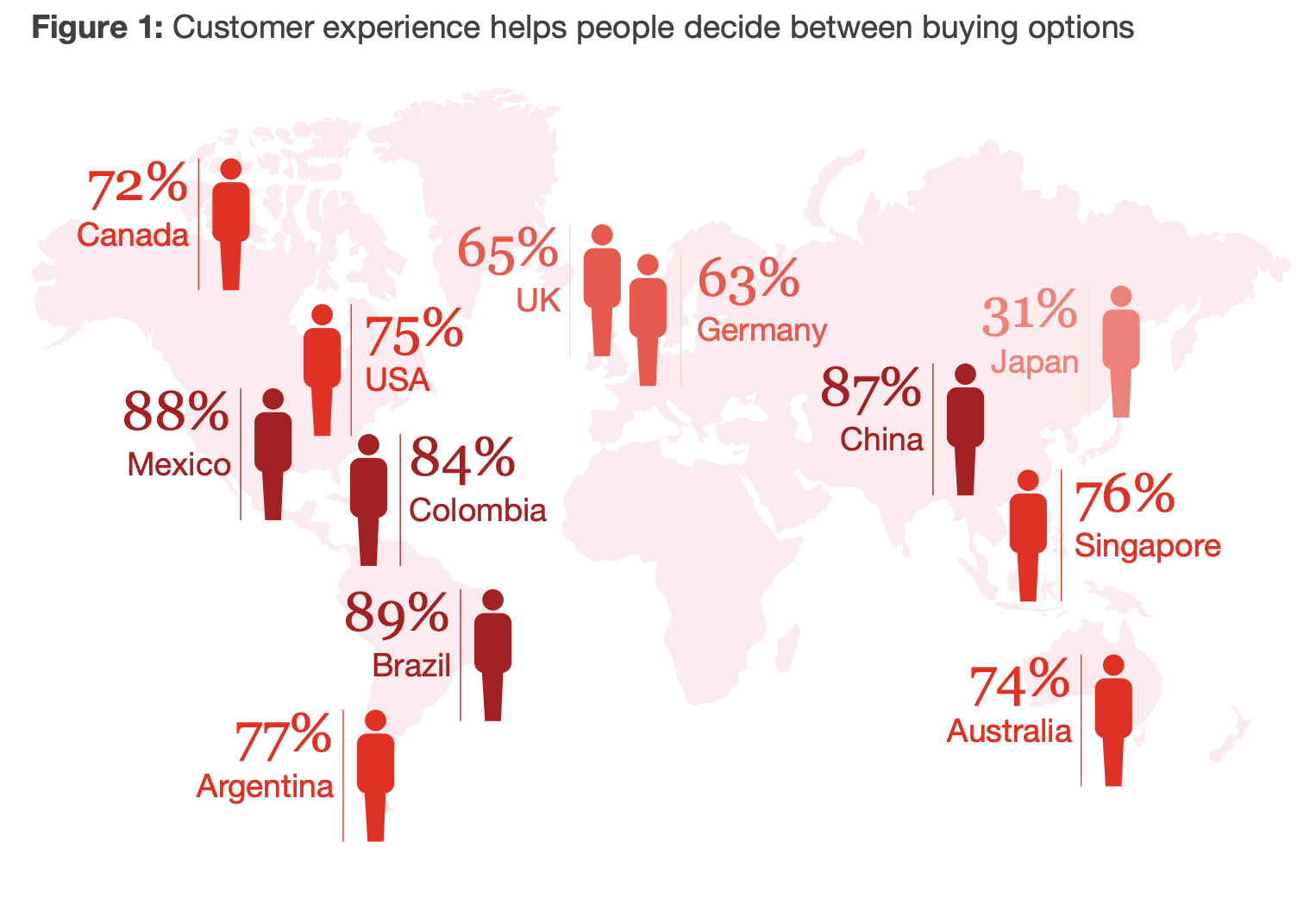
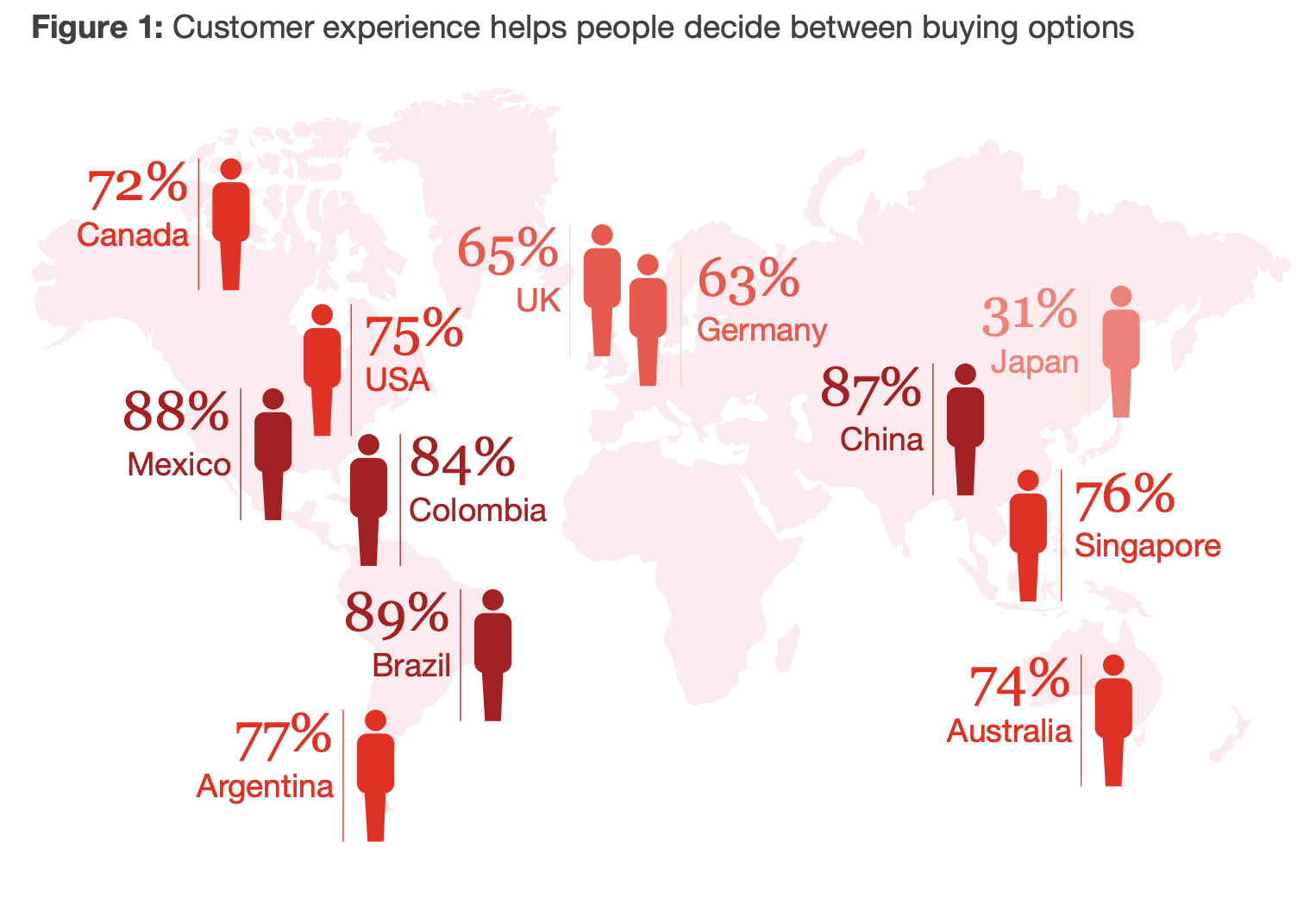
There’s evidence to back this up. More than 73 per cent of customers in 12 countries say that customer experience is the most important factor in their purchasing decisions.

Credit: PwC Future of Customer Experience Survey 2017/18
This rise of customer experience as a brand differentiator resulted in some changes in a new way companies design their digital products: design thinking.
Design thinking represents a connection between UX and brand identity and seeks to make customer interactions with digital products intuitive, simple, and appealing.
Customer needs and goals are the core of this new philosophy, which is becoming increasingly popular to differentiate a brand’s unique proposition by providing a unique customer experience.
UX Design and Brand Experience: the Connection
To be able to use UX design to build a powerful brand identity, you first need to understand what a brand is.
It’s much more than a logo design or a colour palette.
A brand is an ever-changing perception of the company based on customer experience.
Websites, apps, and other digital products provide that brand experience, and taking care of the UX is a way to improve it.
One way to do that is to make that experience as easy and as relevant as possible.
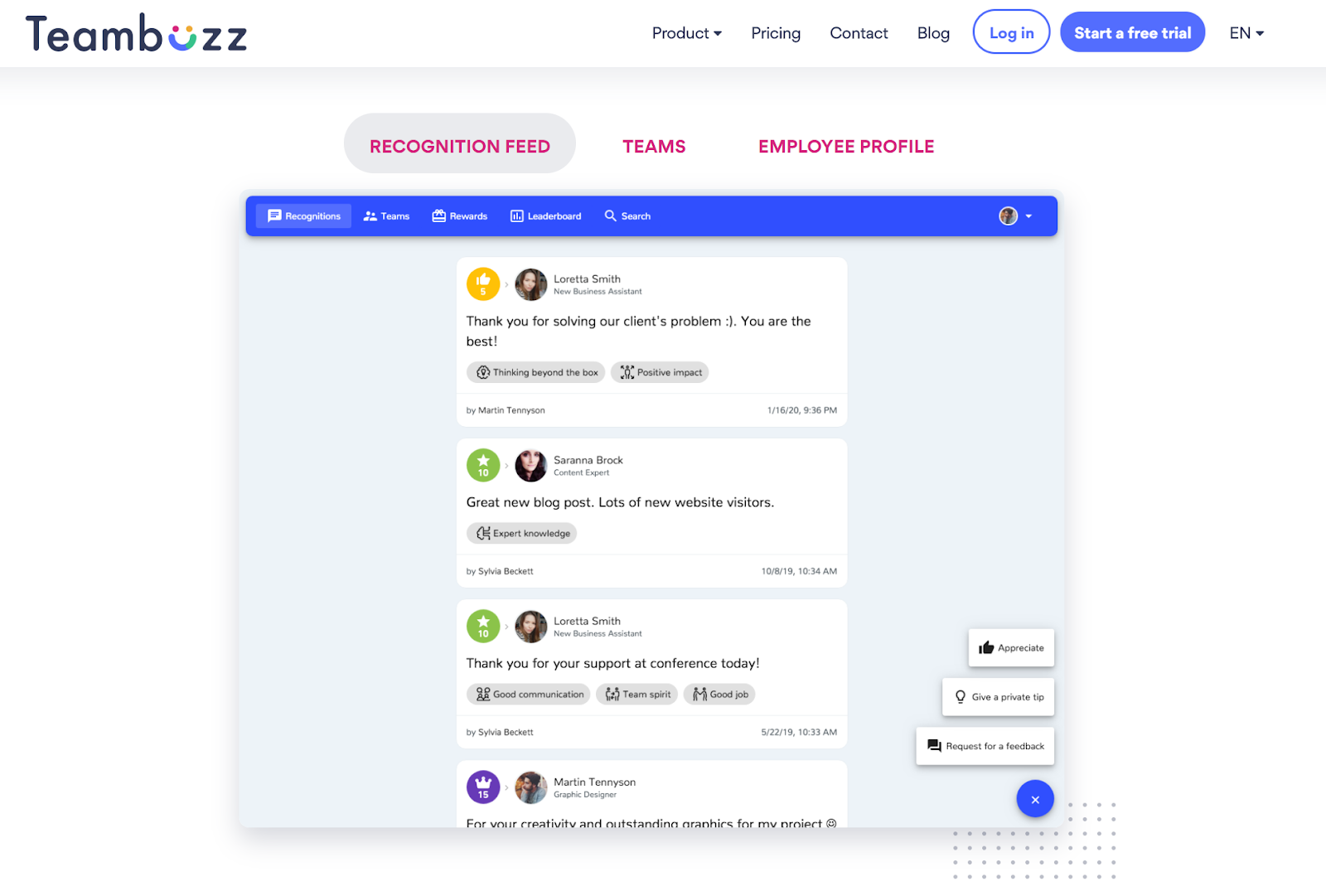
This is exactly what TeamBuzz did on their product’s page.
Instead of making the landing page unnecessarily long by describing all of the many features of the real-time peer feedback, they summarized a big chunk of information efficiently.
It’s the view of three different features that a user can check out in one place.
There are three tabs that you can click on – Recognition Feed, Teams, and Employee Profile – to see how the tool works in different scenarios.

If UX designers decided to describe the three use cases in separate sections, the page would become cluttered.
This would’ve affected the brand experience negatively.
Improving a brand experience this way helped with making it easy to understand straight away what TeamBuzz can be used for.
The best way to create such an experience is to apply brand values and attributes to digital products – simplicity, for example, and foster an appropriate brand perception in its customers’ eyes.
So, instead of merely presenting data and numbers, businesses should base a digital design in another way: UX that combines brand values and usability.
Here are some of the best tips on how to do it.
4 Tips How to Use UX Design for Brand Identity
1. Find a Balance Between Usability and Appearance
Brands realize that aesthetically pleasing websites built using the latest design technology serve as a powerful tool to inspire confidence in customers.
Let’s face it, many of us still judge a book by its cover.
However, this approach to UX has two major flaws: high loading times and poor usability.
Creating a design-heavy website increases the risk of:
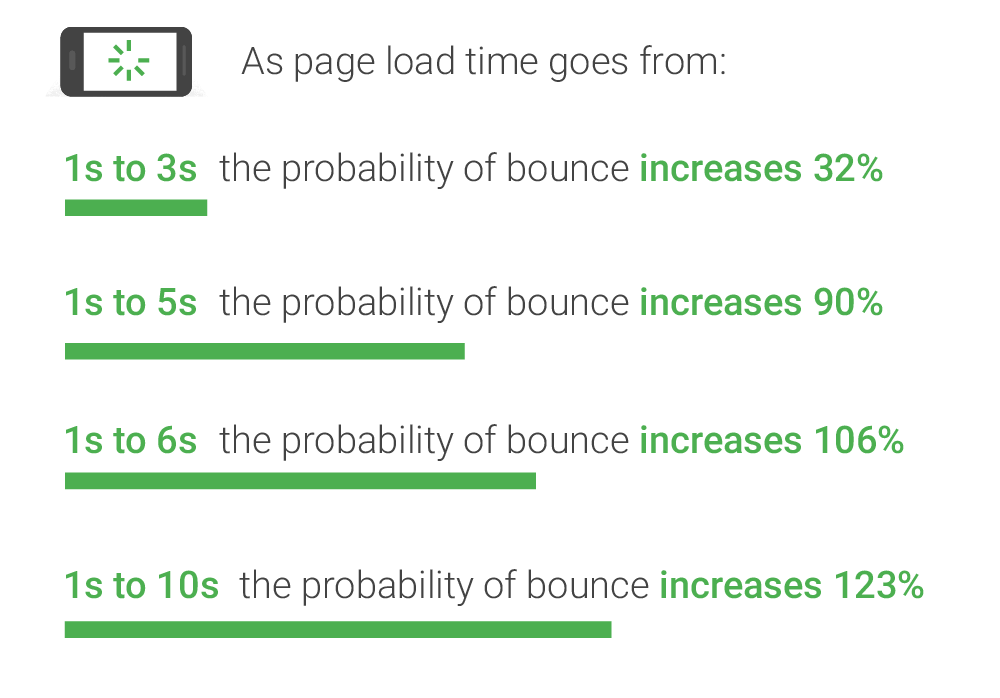
- Trouble with loading times because of the heavy page size. This is dangerous territory because higher page loading times increase the bounce rate, according to Google.

- Poor usability. Many people perceive attractive digital products as more usable. However, things that look better might also be complicated to navigate, which results in higher user frustration.
To minimize this risk, try taking care of usability instead of focusing too much on the appearance.
This will save you from user frustration resulting from slowly-loading pages and complex navigation.
What you really want to know is how to create a landing page and find a balance among the aesthetics, brand experience, usability, and marketing needs.
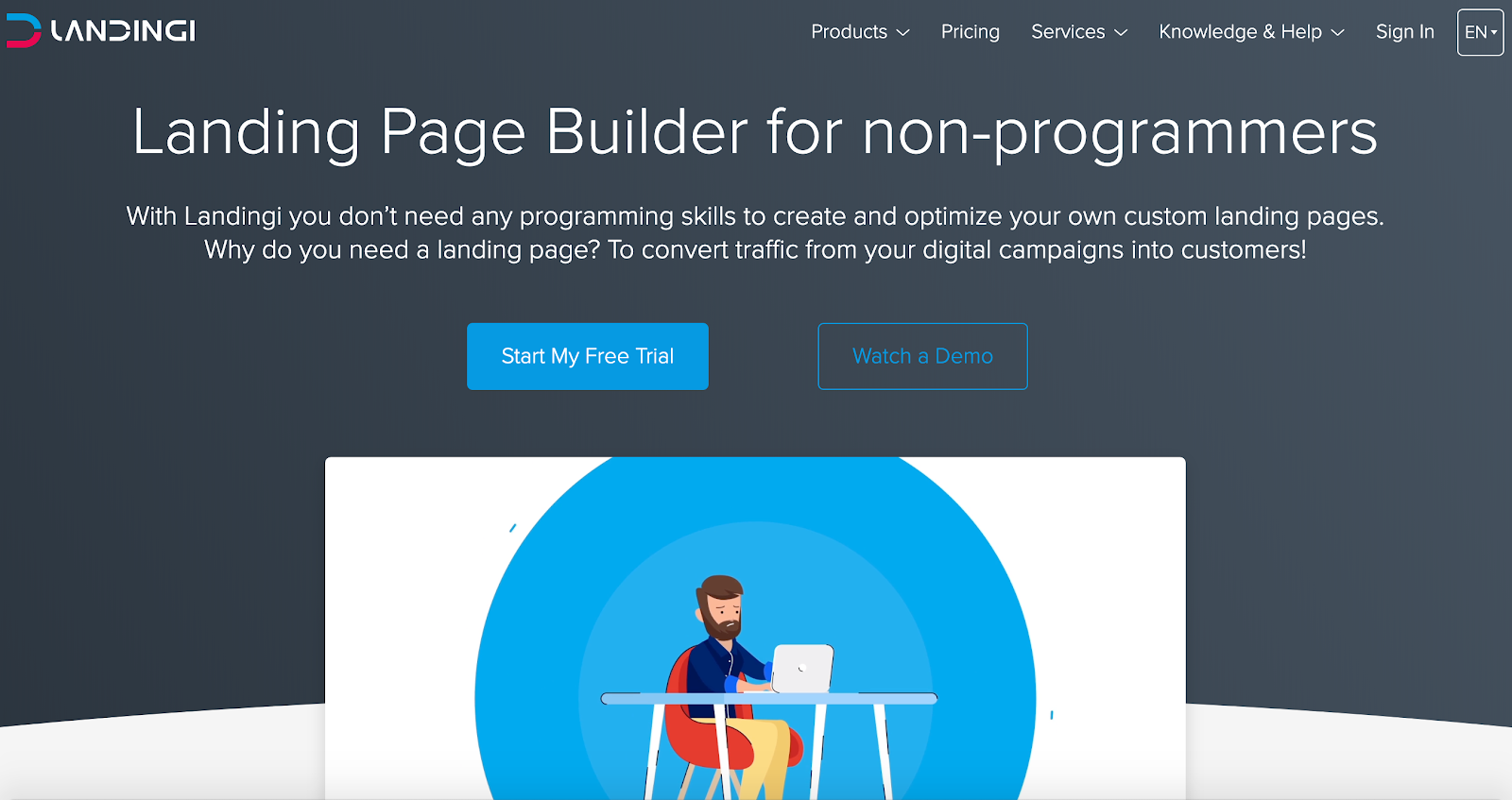
Video is a perfect way to start. For example, if we visit the home page of Landingi, a landing page builder, we’ll see an introductory video above the fold.

This helps with two things: reducing clutter and providing the most important information right away.
The visitor can watch it and be more interested to check out other pages.
So the main takeaway here is that you should not make your website too heavy for Google but rather focus on usability and visitors’ needs.
2. Keep Your Brand Image Consistent
Brand image consistency is a must to facilitate more effective brand memorization, better recognition, and higher customer trust.
When it comes to digital products, there are two consistencies to pay attention to: visual and brand personality.
Visual Consistency
Keep in mind that traditional elements like fonts, colours, graphics, images, and icons are still important for brand recognition and memorization.
All of these elements should be consistent across all digital products created by a brand.
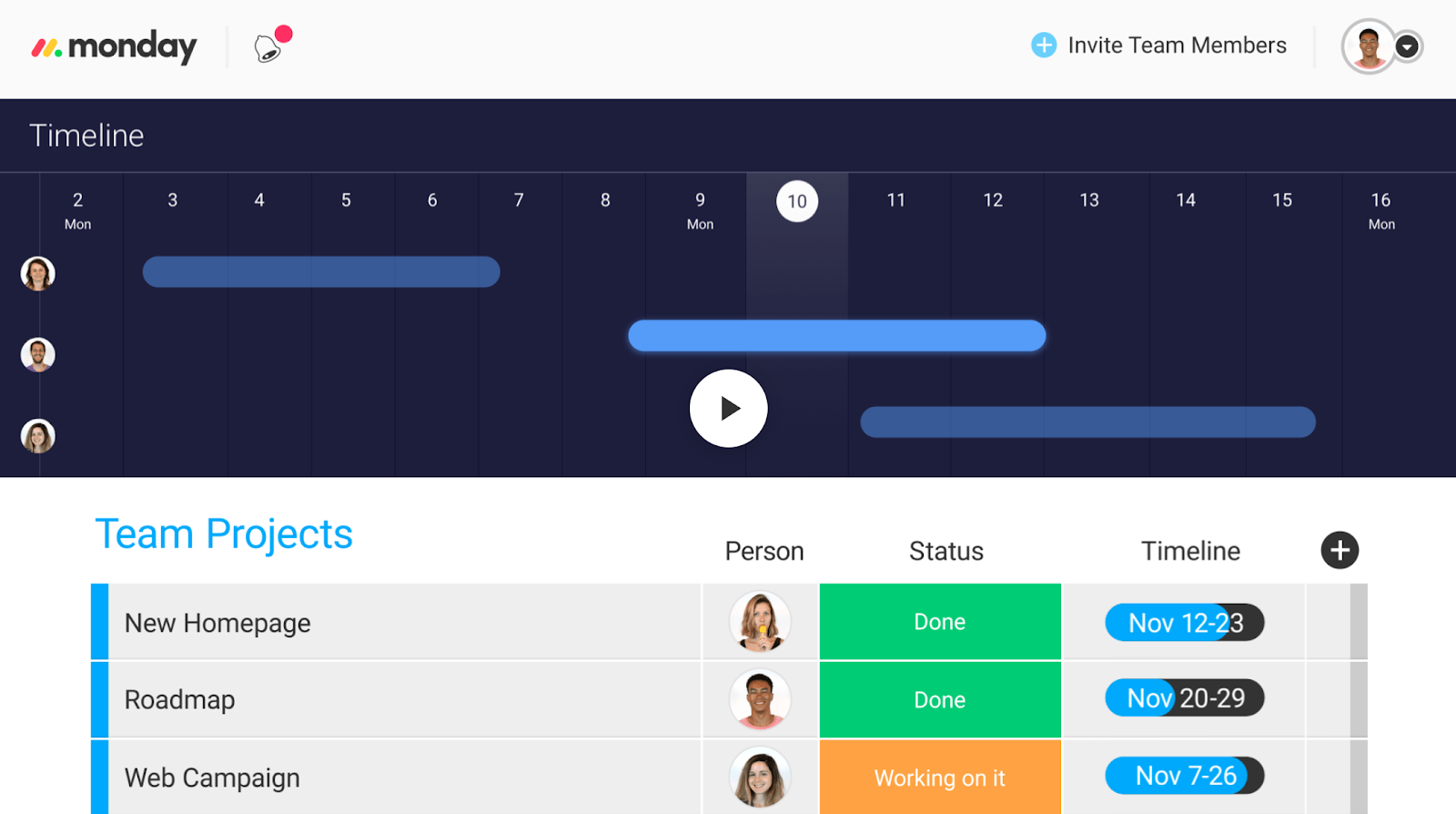
Monday is a great example of that.
The brand leverages the power of UX by using the same visuals and colours in its task management software to build identity and foster recognition.

By applying similar design principles and colours across all digital products, Monday’s environment becomes easily recognisable and memorable,
There’s also a consideration of aligning the target audience’s expectations with UX.
For example, customer perception can suffer if a brand doesn’t keep its reputation and design consistent.
Finding out about the way customers feel about a business can be tricky but it is something you have to do to check the effectiveness of your design.
For example, Reputation Management figured that out after some A/B experimenting.
According to Jonas Sickler, the company’s SEO manager, they struggled with getting high-quality leads despite being successful with bringing traffic to their page.
“After some analysis, we determined that, although our website copy said that we work with Fortune 1000 companies, our design wasn’t communicating that same premium message, It was only after aligning our design with our target clientele, that we saw a remarkable improvement in lead quality that translated to 7-figure revenue gains.”
By making visual representation consistent and in line with a brand’s image, you can change your customers’ perception.
This, in turn, can make a difference in their willingness to do business with your company.
Brand Personality Consistency
UX can reinforce the attributes and characteristics associated with a brand.
For example, website design could be done in a way that makes visitors feel unique and if they were a part of a community. This is what defines your brand’s personality.
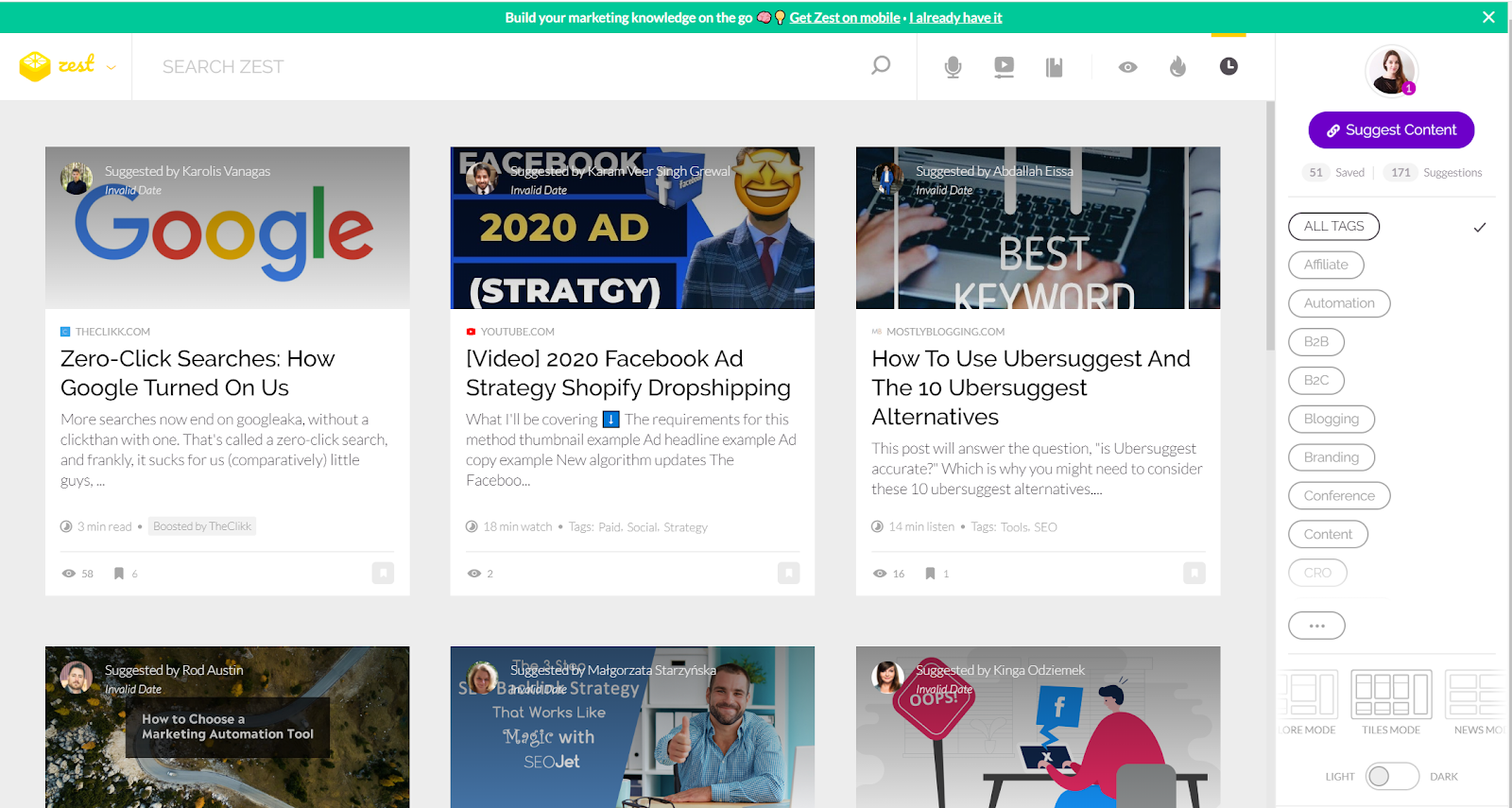
Ever heard of Zest?
It’s a content discovery tool that finds the best-performing, top-quality content for marketers.
There probably isn’t a platform that mastered the UX design better than they did.
A cool thing about the site is the Zest New Tab feature which allows Chrome users to turn their browser’s empty tab into a hub for discovering fresh content.

The app is also very intuitive and easy to use, as you can either browse through the content submitted by others or suggest your own.
This contributes to the perception of Zest as a credible brand with an easy-to-integrate, useful content solution.
But that’s not all.
Going deeper, it is clear that Zest’s branding strategy is extremely thought-through and designed to a T.
The name “Zest,” the fitting, consistent colour palette, and even the way they relate to and communicate with their community is super consistent and very Zest-like.
With such a powerful brand identity, it’s hard to mistake them for any of their competitors.
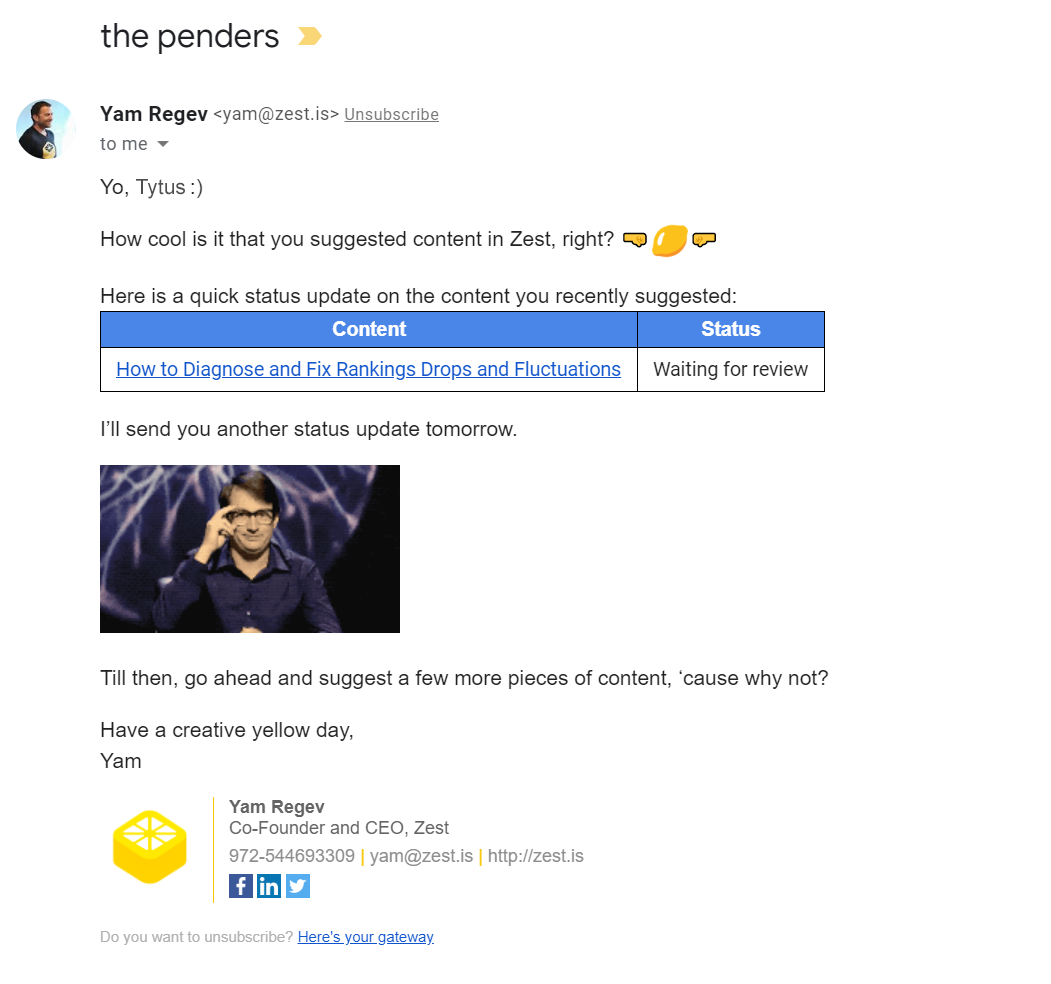
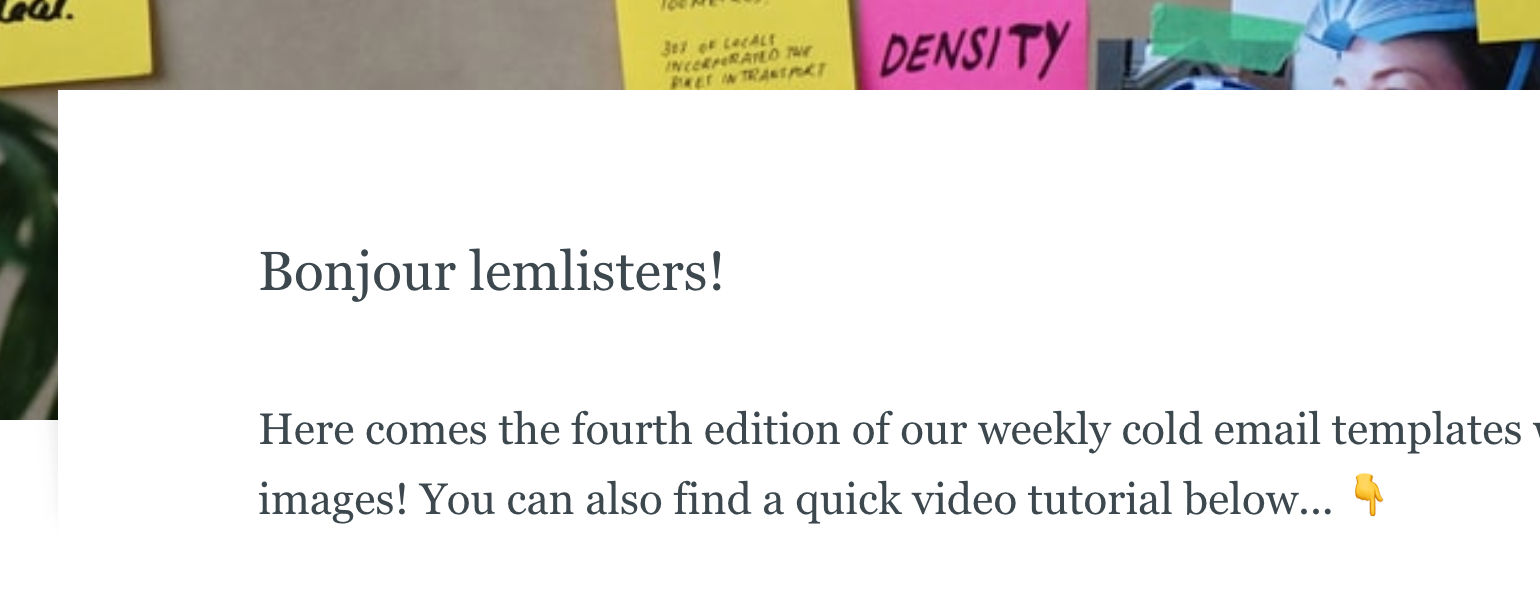
Take a look at their email’s copy below to understand what I’m talking about.

Brief, to the point, and friendly – this is exactly what creates that unique brand experience.
Have a couple of conversations like this and you won’t forget about a brand for a while. Chances are you’ll think of it when you’ll be looking for a similar company.
A word of caution, though: people will sense if a brand isn’t authentic. Don’t overdo it.
The same applies to being a bit cheeky in your branding.
Using conversational language style and emojis is a great way to come across as a friendly (and human!) company that is ready to have an easy conversation with their audience.
It’s not a secret that we trust people we like (and companies, too!).
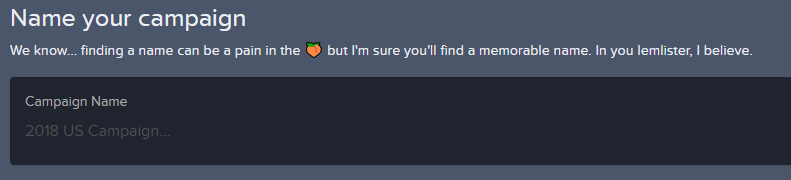
For example, take a look at how Lemlist has approached the idea of supporting their brand identity with emojis in their UX design.

Not convinced that emojis are right for your business?
Let me tell you a few more reasons why using natural language and emojis might be worth exploring:
- They help make a digital product easier to understand and use, which is a major reason why users switch businesses. For example, writing the instructions and copy in the natural, conversational language reinforces a positive perception of a brand, which helps to build rapport.
- Lemlist refers to the users of their website as “Lemlisters,” which is a fun idea to foster the feeling of belonging to a community around the brand or specific product.

- Both, the emojis and a conversational tone can serve as an extension of your brand’s identity and image. For example, if a brand positions itself as a friendly company, then using complex, “academic” style copy would be inconsistent with this image. So, by adopting a communication style that’s consistent with your brand’s image, you can foster recognition and memorization in website users, leads, and customers.
3. Typography
Typography often gets overlooked as a tool for building a strong brand identity, but it actually can be a very powerful way of creating a consistent and positive UX.
It’s a medium for conveying the brand’s mission.
As this MIT research showed, the font has an impact on how long people read information, as well as on their emotional state.
When they compared the reading times between two pages with different fonts, they found that:
A page with an easier to read and thoughtful typography had higher reading times while the one with hard-to-read typography caused discomfort and even irritation.
This shows that the typography can influence both dwell time and bounce rate.
So how to pick the right font for your branding?
First, think twice before selecting the most popular fonts.
They might look appealing and easy to read, but keep in mind that hundreds, if not thousands, of competitors use them, too.
That’s why going with a non-conventional but still highly readable font is a good idea.
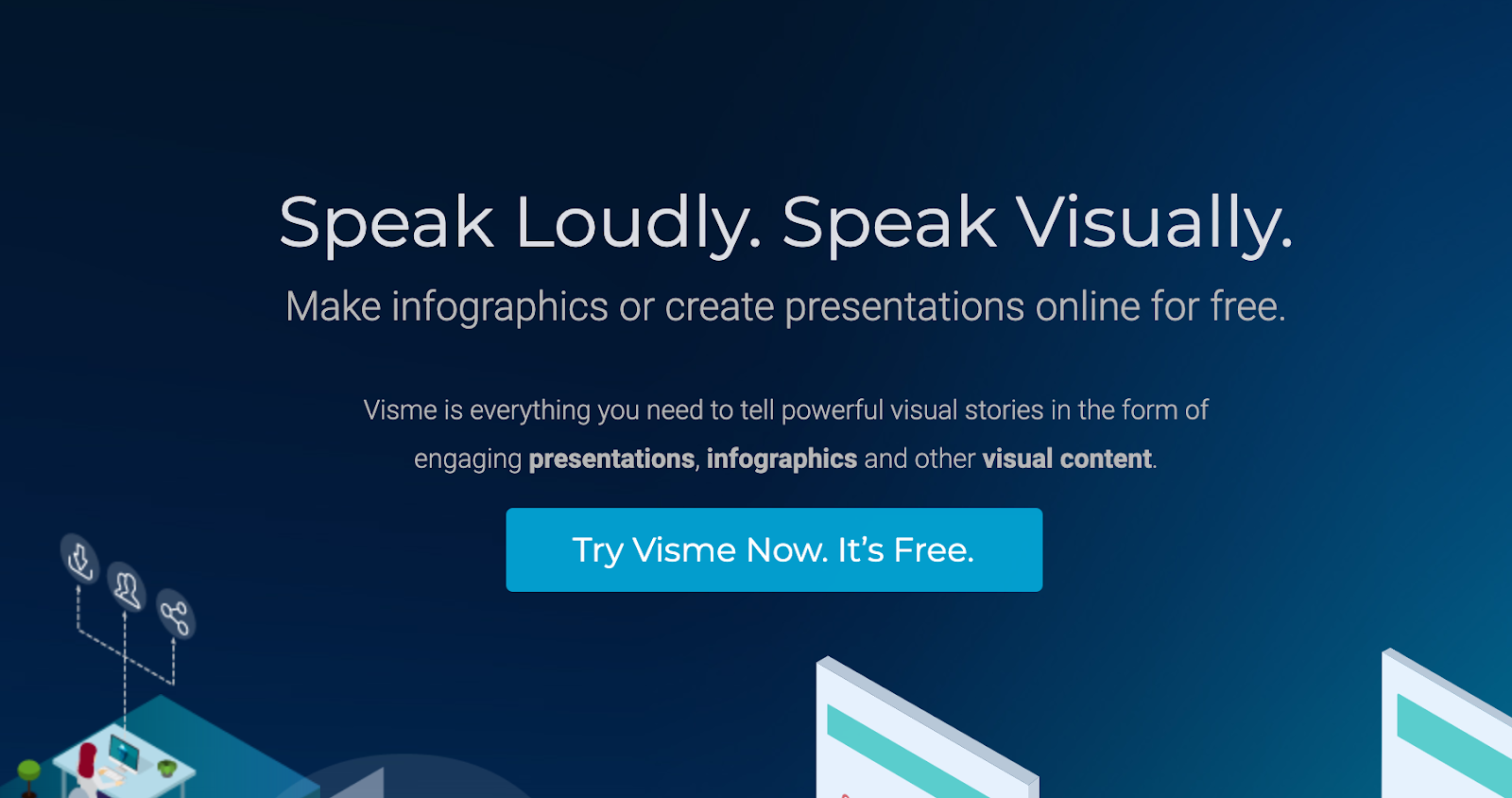
For example, take a look at this copy from Visme, a free presentation and infographic maker for non-designers. More than anyone else, the really understood the importance of seemingly small and unimportant things, like fonts. And they’ve used it to their advantage.

It seems like the copy is written in at least a few fonts, but it actually uses only two: Roboto and Montserrat.
Visme has done a great job of choosing them because these two are concise, untwisted, and not widely used.
As a result, it would be easier for website visitors to associate these specific fonts with the company if they see it elsewhere.
4. Make Your Mission Clear
A brand’s mission is often the reason why customers become loyal.
One study found that 40 per cent of customers have stopped buying from a brand because they didn’t like its values and behaviours.
On the other hand, 49 per cent of them also expressed the willingness to pay more for products from a brand with positive values.
That’s why your website should clearly convey the answer to the question: “Why are we here?”
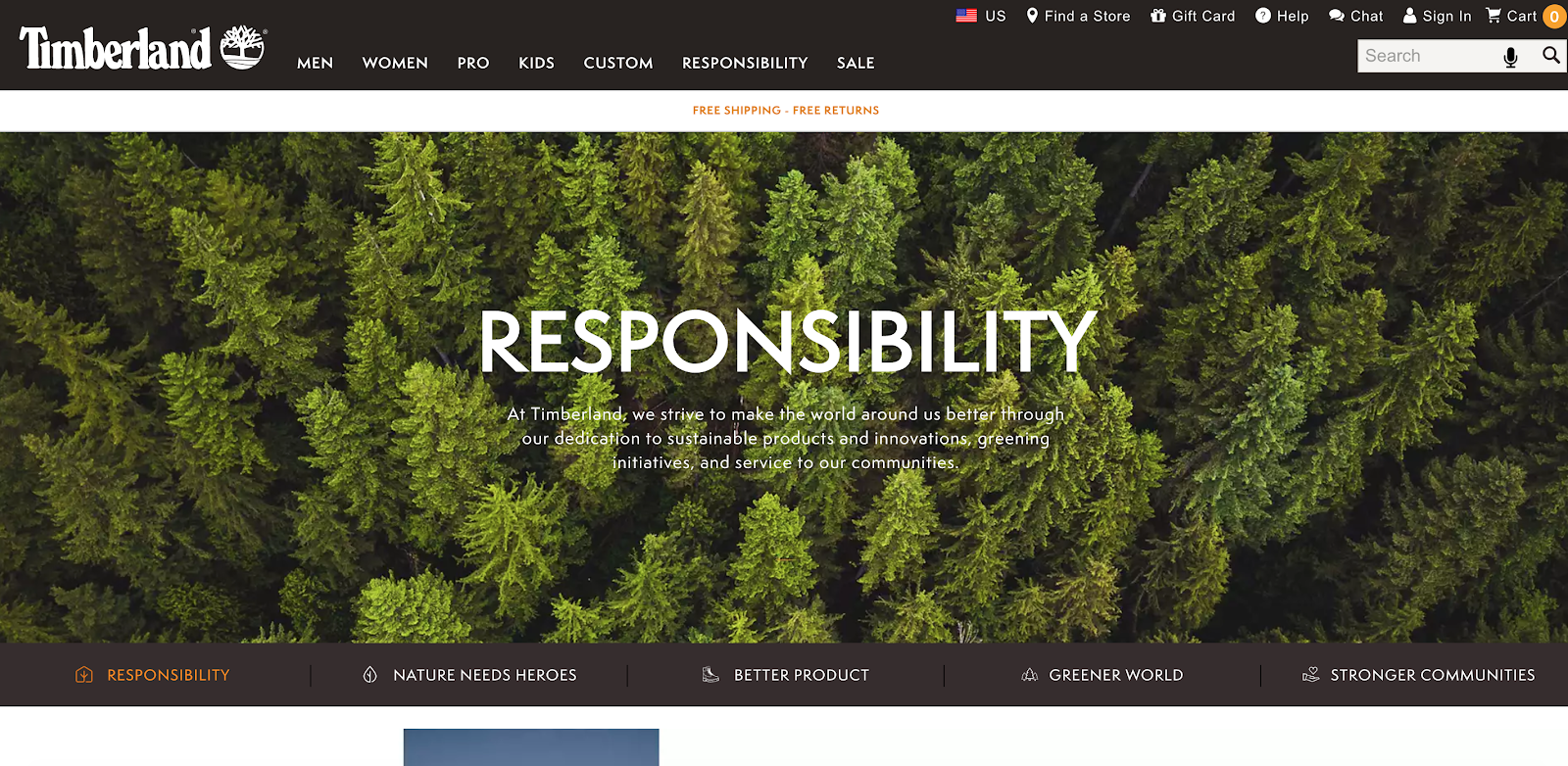
Timberland with its responsibility policy is an excellent example here.
They explain why they’re so dedicated to the environment and social responsibility in a special website section.

Of course, there are thousands of people who feel the same way, so they find it easier to connect with Timberland because of that.
This has become one of the main things that differentiate Timberland from competitors.
When you communicate your mission, you’re letting people know what you stand for.
And that’s exactly how you build a brand identity that distinguishes you from the crowd.
But how to let people know what you stand for in a way that makes you stand out?
Here’s how Stefan Dubois, SurveyAnyPlace, answers this question.
“The mission is what you do. e.g.: “We help Consultants to package their expertise in our tool and sell it through a pay-per-use model, enabling them to scale their business faster.”
Can you relate to that?
Of course not.
But with your beliefs, you can go one step further. They are a set of clear, straightforward principles, almost religious beliefs, that go beyond your product. The beliefs explain how you want to achieve your mission.”
SurveyAnyPlace even included the explanation of their beliefs on the website.

In almost every industry, there are plenty of companies that share their mission, values, and beliefs with their customers.
One small comment, though.
Being honest is a must here.
Darren Foong, the Growth Manager at CandyBar, explains why.
“Small companies tend to be shy about being small so they hide anything that might reveal their actual size. It’s as if they believe customers would like them more if they were big.
Big companies, on the other hand, often hide behind confusing statements with big empty words and cool logo designs but never tell you what they believe in.
This doesn’t inspire trust.
We have only 40 employees at CandyBar, and our customers are micro and small businesses too. For that reason, we want to make sure our customers know that we know what it’s like to be a small business.”
Here’s how the company shares that on the Why CandyBar page:
“It’s an uphill battle for small businesses against bigger ones. But we are there for them. We’ll help them fight the good fight. And when we receive good ratings, or they share us through word of mouth, we know we’ve done it right…”
While highlighting their values and beliefs, brands are communicating their mission, also referred to as “brand promise.” This helps with two major goals:
- Standing out from the competition
- Making it easier for people with similar values to connect with the brand
Make sure to include a similar section on your website to communicate your mission.
Wrapping Up on UX Design & Brand Identity
Brand identity and UX are directly related and can really help with making the customer experience more memorable.
You can – and should – use UX to communicate your brand’s values, mission, and personality and create a unique and positive customer experience.
Using the tips you just read about should be an excellent start of your journey to delight and engage your customers.
Good luck!
Author Bio: Tytus Golas is the Founder and CEO of Tidio Live Chat. Check out Tidio blog for practical eCommerce tips or connect with him on LinkedIn.

The post How to Use UX Design to Build Trust & Brand Identity is by Stuart and appeared first on Inkbot Design.


