
21 Jun Top 6 Best Web Design Books to Learn Website Development
Top 6 Best Web Design Books to Learn Website Development
Web design is a delicate mixture of art and science.
Although it takes much experience and completed projects to learn the dos and don’ts of web design in practice, it is also necessary to understand the theoretical background of this profession.
This is precisely what sets apart the most successful creators from their average counterparts.
If you want to reach the highest level of proficiency, you need to research and read the works of industry thought leaders.
Most professionals in this field take the shortcut in the form of online courses.
It’s a highly practical approach that can give you excellent results within weeks, so you might want to check out some of the best online courses such as:
Udemy: This is one of the most extensive online learning resources. When you enter “web design” in the search box, it displays more than 3,000 results. You can find it all there, from beginner-level courses to expert materials.
Bloc: If you want to become a very successful web designer, Bloc offers you structured study programs with personalised learning paths.
Coursera: With almost 200 resources, web design represents a big topic on Coursera as well, so feel free to check it out if you like online learning.
However, we still believe in the power of textual content.
Nothing can replace books as the source of learning, and we want to show you in this post the top six top web design books to learn how to develop amazing websites.
Let’s check them out here!
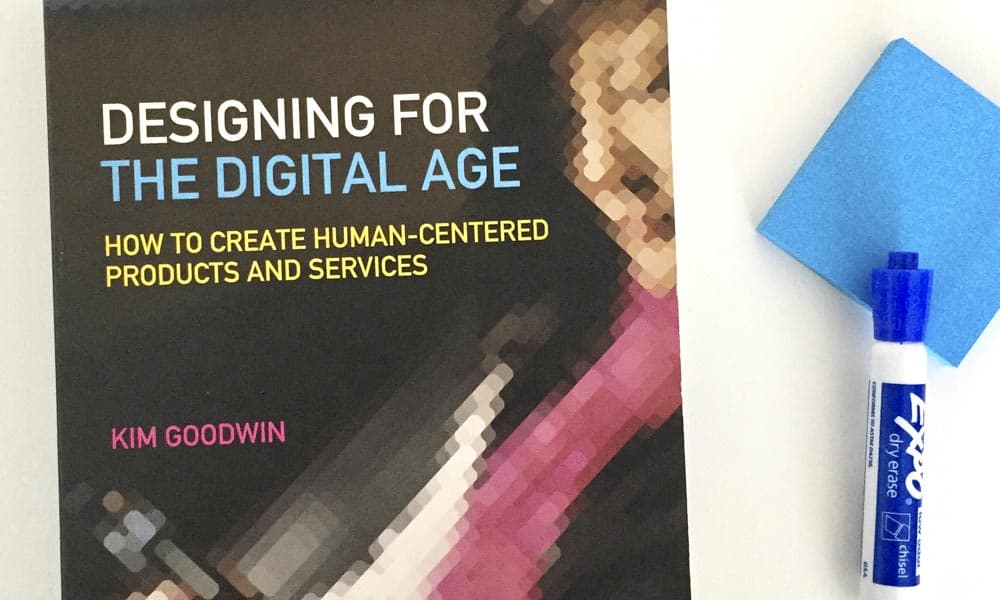
1 – Designing for the Digital Age: How to Create Human-Centered Products and Services (Kim Goodwin)

If you are looking for one of the best all-encompassing web design books, Kim Goodwin’s “Designing for the Digital Age” is probably the best starting point.
Kim launched a freelance designer career before becoming an in-house creative director and eventually joining Cooper as the VP Design and General Manager.
The book consists of almost 800 pages full of valuable ‘how to’ content.
As an author, Kim is very detail-oriented, which means you can learn tons of lessons in multiple disciplines.
Another advantage of this design masterpiece is the fact that the author uses real-life examples, including her actual clients, projects, and products.
“Designing for the Digital Age” includes 26 chapters such as:
- Goal-Directed Product and Service Design
- Understanding Potential Users and Customers
- Detailed Design Principles and Patterns
- Improving Design Capabilities in Individuals and Organizations
You can see that each chapter is highly specialised, explaining concrete problems and suggesting possible solutions.
Our colleagues at the assignment writing would also mention that Kim puts a big emphasis on user experience as the most important segment of modern design, which is yet another reason to read her book.
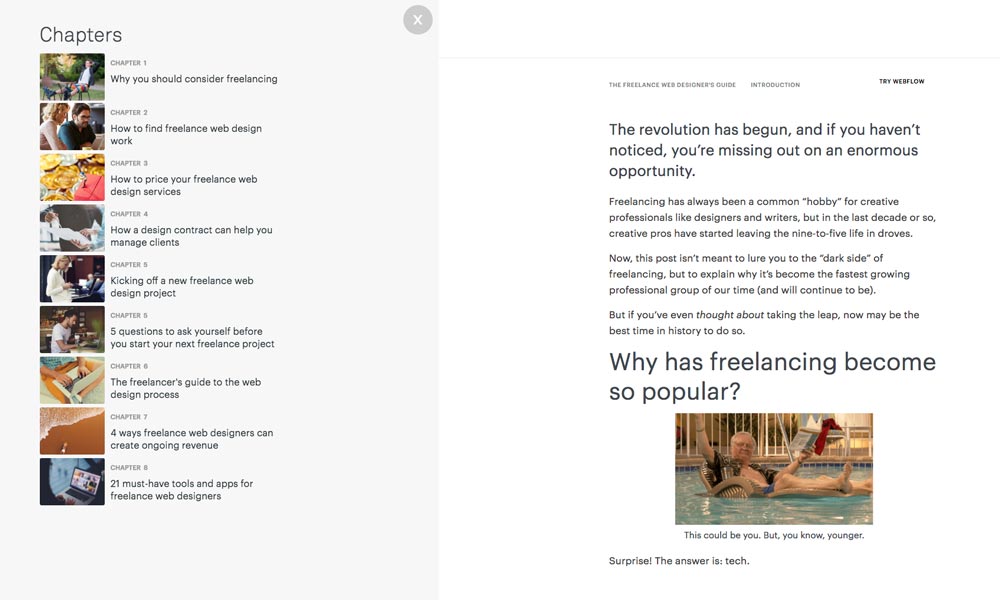
2 – The freelance web designer’s guide (Webflow)

Following the requirements of the digital era, Webflow crafted an eBook entitled “The freelance web designer’s guide.”
As you can see already, they analysed contemporary web design from the perspective of an average freelancer.
This is a fundamental viewpoint since freelancing has become the most common way to enter the web design market.
Webflow doesn’t leave a single topic intact because their goal is to provide readers with a complete insight into the freelancer’s workflow.
First of all, they explain the pros and cons of both freelance working and recruiting.
After the introductory part, you’ll go through eight chapters that discuss topics like why you should consider freelancing, how to kick off a new web design project, and what tricks to use to create ongoing revenue.
In its essence, “The freelance web designer’s guide” is one of the much-needed web design books that tell you how to make a living as a freelance web designer without making a compromise related to the leisure time, hobbies, friends or family.
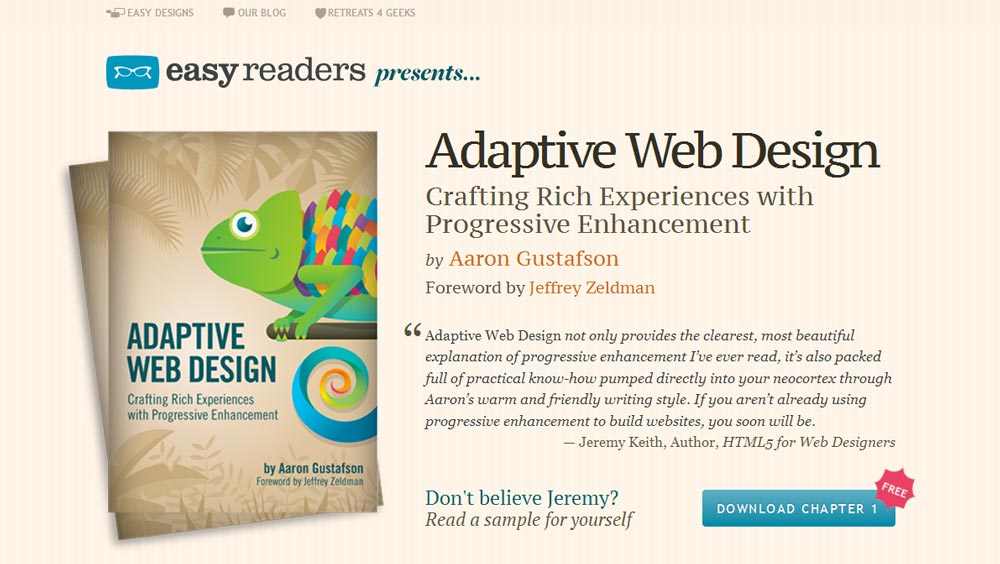
3 – Adaptive Web Design: Crafting Rich Experiences with Progressive Enhancement (Aaron Gustafson)
Aaron Gustafson’s “Adaptive Web Design” focuses primarily on progressive enhancement, a methodology that allows web designers to focus on building the best possible sites while balancing the issues integral in those websites being accessed by multiple unknown user-agents.
Using progressive enhancement, you can craft better and more user-friendly products, so it’s crucial to understand the basic concepts and mechanisms of this web design tactic.
Now, you might wonder – what makes Aaron’s writing so unique?
The truth is that Aaron’s writing is simple but logical, leaving readers fully prepared for the challenges of progressive enhancement.
In not more than 144 pages, the author combines theory and practice followed by many real-life examples.
The structure of this book is simple as it consists of six chapters only:
- Think of the User, Not the Browser
- Progressive Enhancement With Markup
- Progressive Enhancement With CSS
- Progressive Enhancement With Javascript
- Progressive Enhancement for Accessibility
- Take It Away
“Adaptive Web Design” is one of the industry’s most important works, so we strongly recommend you dedicate some time to reading it.
4 – Mobile First (Luke Wroblewski)
- Luke Wroblewski (Author)
- English (Publication Language)
- 06/23/2020 (Publication Date) – A Book Apart (Publisher)
The number of mobile phone users in the world is expected to pass the 5 billion mark by 2019.
In such circumstances, it is critical to embrace the mobile-first web design strategy.
Luke Wroblewski is a former Yahoo! design architect and a product director at Google who mastered the art of mobile experience, which made him a perfect candidate to write about mobile design.
The immaculate writing style is not the only quality of this book.
On the contrary, Luke explains the myriads of practical cases along with the corresponding statistical findings.
You will find incredible advice and examples to help you with mobile design patterns.
Part one explains to the readers why to go mobile-first, analysing the market growth, constraints, and capabilities.
The second unit tells you how to go mobile regarding design organisation, actions, inputs, and layout.
In general, “Mobile First” is a quintessential work that every designer should add to his/her ‘must read’ list.
5 – The Web Designer’s Idea Book: Inspiration From the Best Web Design Trends, Themes, and Styles (Patrick McNeil)

Sometimes the biggest problem for a web designer is not how to put plans into practice, but rather how to come up with a good idea in the first place.
Patrick McNeil answered this issue with his 267-page “The Web Designer’s Idea Book,” compiling 650 online resources where you can find a variety of different themes and suggestions.
McNeil has been working as a web designer for years before deciding to launch Design Meltdown, a blog which covers the latest industry trends.
What makes his book so special?
Well, let’s just say that McNeil managed to create a trustworthy compilation even though online trends change and evolve quickly.
“The Web Designer’s Idea Book” is divided into different categories where you can learn about topics such as design elements, themes, responsive design, types, and styles.
Vol. 4 also has a special chapter that explains web design basics, thus helping beginners to understand the subject easily.
What makes the whole series so impressive is the fact that the author provides readers with dozens of examples.
That way, it is much easier to understand web design concepts and use them in your work.
6 – Seductive Interaction Design: Creating Playful, Fun, and Effective User Experiences (Stephen P. Anderson)
“Seductive Interaction Design” is the last but certainly not the least important on our list of the top web design books.
It also takes a slightly alternative approach by showing readers why no one seems to care about their apps or websites even though they have been designed beautifully.
The author Stephen Anderson shows you how an average user behaves online and what to do to make him more interested in your content and layout.
Doing so, he builds a 240-page structure that centres on the so-called stages of seduction.
Anderson’s chapters talk about aesthetics and user behaviour, explaining why people react to appealing visuals.
At the same time, you learn how to create an engaging website or app components through serendipity, intuitive visuals, and rewards.
“Seductive Interaction Design” is everything you need to know about user experience from the perspective of a web designer.
Moreover, it offers you an extra benefit – each unit includes interviews with key opinion leaders and highly successful web designer, so you get high-quality insights from some of the world’s most renowned professionals in this field.
Concluding the Top Web Design Books
Practice makes perfect in all jobs and occupations, but it’s impossible to reach the highest level of skills and productivity if you don’t build a theoretical foundation for your work.
For this reason, it is crucial to learn from industry experts who already answered the majority of issues common to web developers.
In this post, we showed you the top six best web design books to learn web development.
Don’t hesitate to read them as they could make you a better and more proficient web designer.
Also, if you have other interesting suggestions of the best web design books, feel free to leave a comment!
Author Bio: Cathy Baylis is a freelance content writer specialising in personal growth, career development, leadership, and education. Writing is not only her hobby but profession at the same time.
Last update on 2020-06-22 / Affiliate links / Images from Amazon Product Advertising API