
25 Feb 8 Essential Web Design Tools for Designers in 2020
8 Essential Web Design Tools for Designers in 2020
The processes involved in designing a website are getting easier by the years, with the development of better software and tools to help the designer.
Technological advancement has played a vital role with many companies now looking for ways to provide their customers with software solutions.
Therefore, there is a need for these companies to have well-designed websites optimised for their customers.
The ball, therefore, falls in the web designer’s court to use the right web design tools to create a website suitable for the companies or businesses.
Web design has been made a lot easier with new services and software options.
Gone are the days when web designers have to struggle with writing long lines of code, almost like a writer trying to give their best dissertation writing service just because they are trying to create a website.
That has changed now.
Today, with the numerous web design tools available, you can more easily actualise your exciting and unique design ideas without stress.
With tools giving you the right foundation to communicate the ideas you have, making your work easier.
Although there are a lot of design options available for web designers, here are my picks for the best web design tools in 2020.
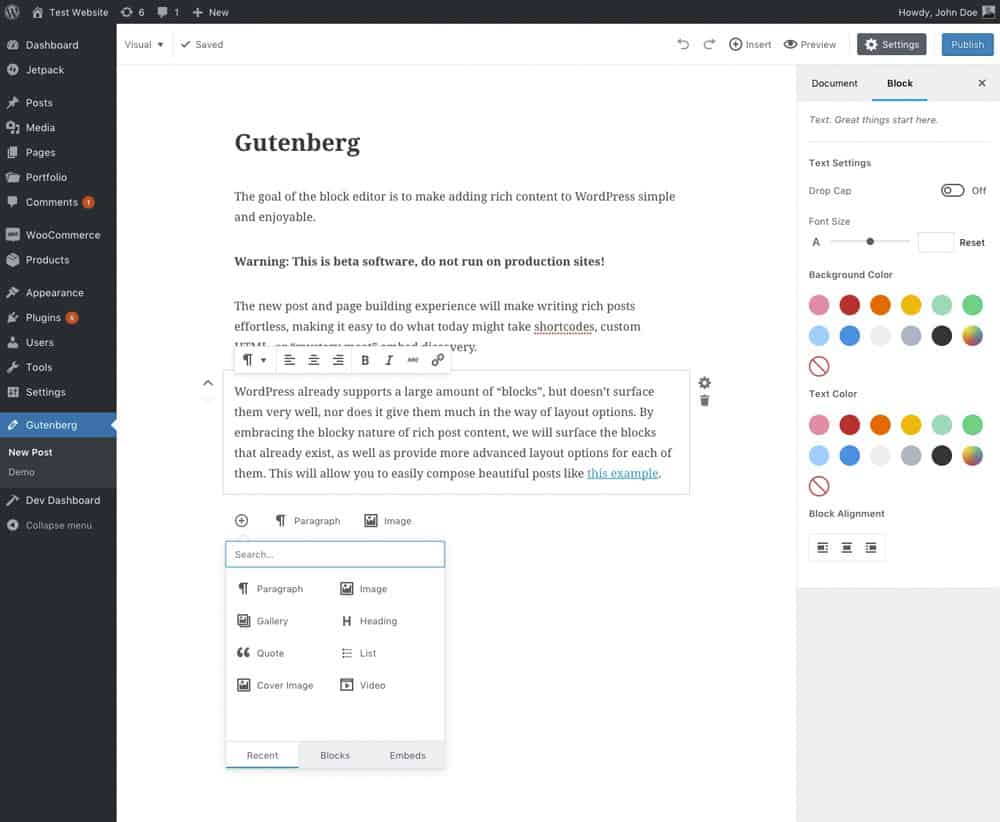
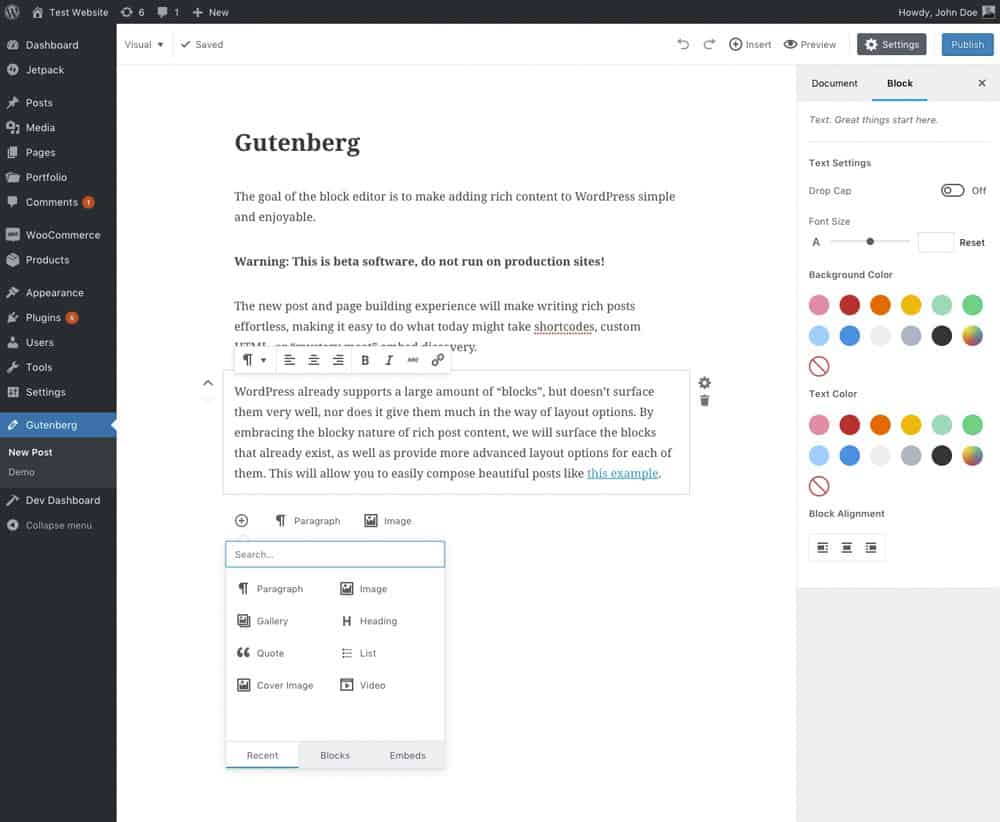
1 – WordPress

WordPress is, without doubt, one of the best and most recognised web design tools.
It has been at the top of the web design industry for a while now, and it continues to make waves and lead many other designs tools.
This tool boasts over a thousand in-built themes and plugins that give users a variety of options to choose from and install, edit and optimise the websites in a way that suits their taste and their needs.
It should not come as a surprise that WordPress powers 27 % of all the worldwide sites, and it has a 76% market share in the world’s CMS.
WordPress’ plugins are essential for a designer to build, customise, enhance and optimise the websites they are making.
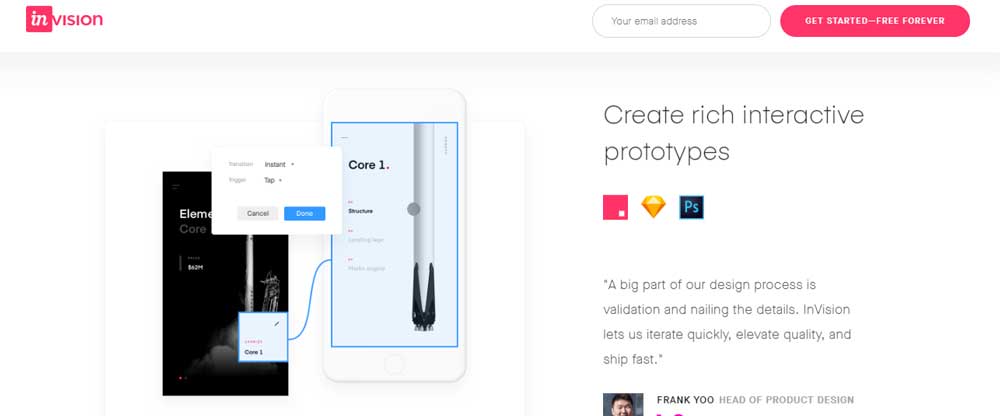
2 – InVision Studio

This is an incredible UI tool with unmatched features and applications, with many web designers already hailing it as a complete package and the best tool for designing a website.
The incredible features of InVision Studio help the designer to create website interfaces that are both user-friendly and beautiful, apart from the overall website being responsive and collaborative.
Rapid prototyping is another impressive feature of the InVision Studio, allowing the web developer to create a web transition that is both complex and creative.
These transitions help the designer to achieve the level of animation that they want, giving them an edge in the industry.
Once you figure out the UI that you want at the start and finish of the design project, InVision Studio helps you to work out the remaining part.
By carrying out gestures and interactions such as clicking, swiping and hovering, this tool allows you to create your custom animation and transitions.
3 – Photoshop

This is another vital tool and is undoubtedly the most important of the adobe suite for web designers.
If you are a creative web designer, then Photoshop is the right tool for you.
The endless colour options and gradients allow you to create beautiful prints and patterns in your design project.
The most amazing part of using this tool is that it allows you to create authentic websites since you’re creating digital artwork based on what you have drawn.
If you are just learning to design websites, this is not likely the most appropriate tool for you, but it gives you insight into web designing.
With the mastery of Photoshop, you can create impressive and authentic designs more quickly, and a lot faster than when you use other web design tools.
4 – ProofHub

One thing that web designers tend to overlook in the web design process is proofing.
There are a different number of levels where web designers have to check their design work before they settle for what is final.
But the process of proofing involves a lot of other methods, which explains why many designers skip the process and why ProofHub is the ideal web design tool to help you manage all tasks related to your design work.
It is not exactly a tool used for creating websites, but it is one that can help the designer a lot with hassle-free communication and editing.
It helps to speed up the completion of your web design project by the need to meet-up or send regular e-mails throughout the project.
Also, it is easier to pass messages within the teams on the changes that are needed, such as positioning of text, the addition of colour, etc.
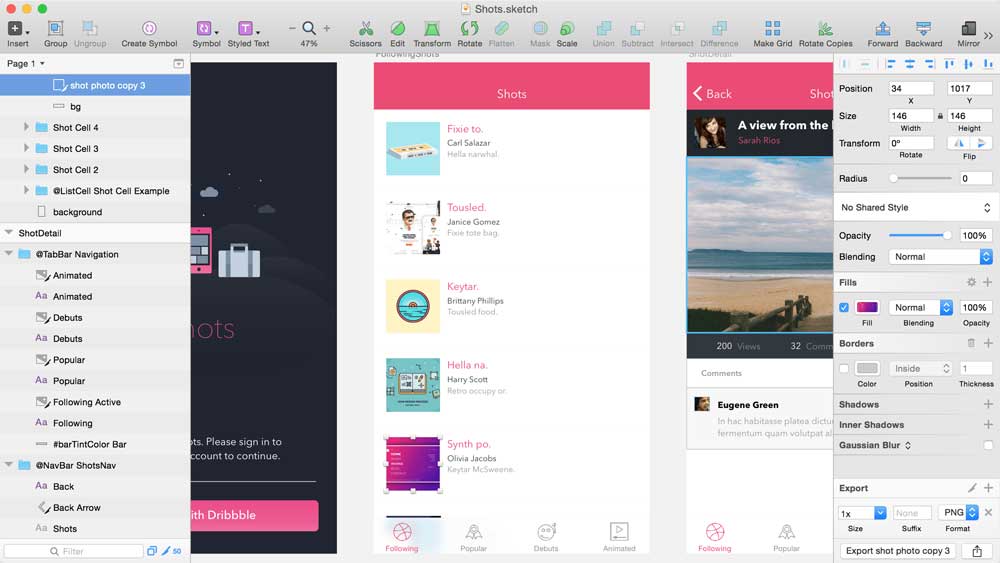
5 – Sketch

This is another popular web design tool that is used mainly for vector UI designs.
Interfaces and prototypes in hi-fidelity are still essential for online stores and businesses, making sketch a vital tool.
The Symbols of this tool is also an important feature, as it allows the designer to design UI assets and elements that can be reused.
This feature is, therefore, important for designers to keep a consistent interface.
Sketch also allows you to export your design into a clickable prototype.
This makes your work more manageable when you are working with vector drawings and graphics.
It is also a straightforward, vector-based tool with small documents making it easy for you to manage your operations on it.
It is a very user-friendly tool with a minimal fee, UI and an in-built grid system.
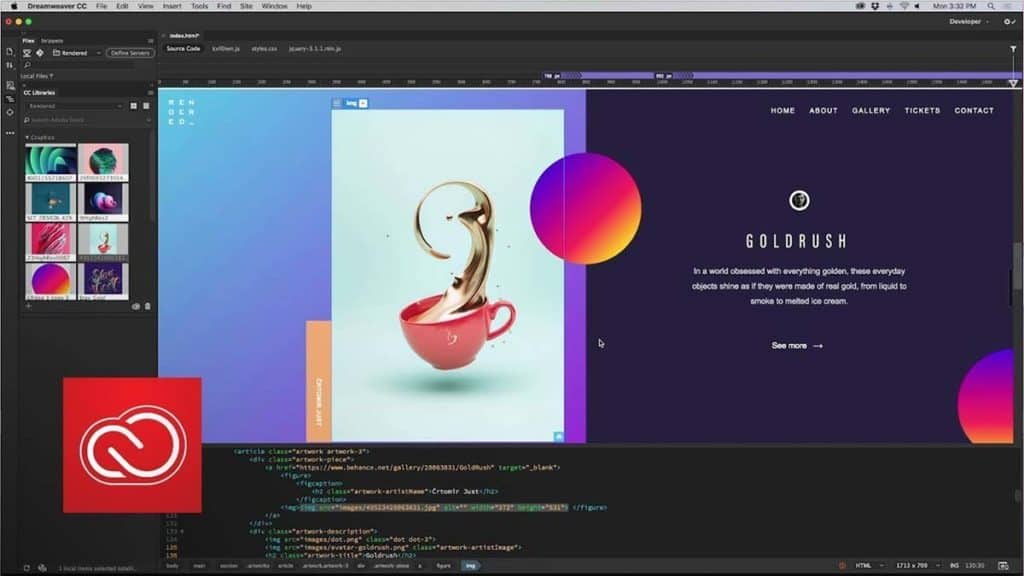
6 – Adobe Dreamweaver

This is an impressive design tool that allows you to directly code the design you want for the website without having extensive knowledge of programming.
It works mainly by HTML editing, and visual editing making it easier to learn for users.
For you to have website design to be coded by yourself means that you will be putting in more effort in designing if you are using this tool.
This can be both positive and negative, depending on how you choose to see it.
But what this does, is to allow you to create the exact look that you want and not work around another person’s design specifications with a ready-made design template like many other tools.
An impressive feature of this tool is that you can create a responsive design.
This means you can optimise the website you create for mobile devices, and also for desktops without affecting the experience of the website user.
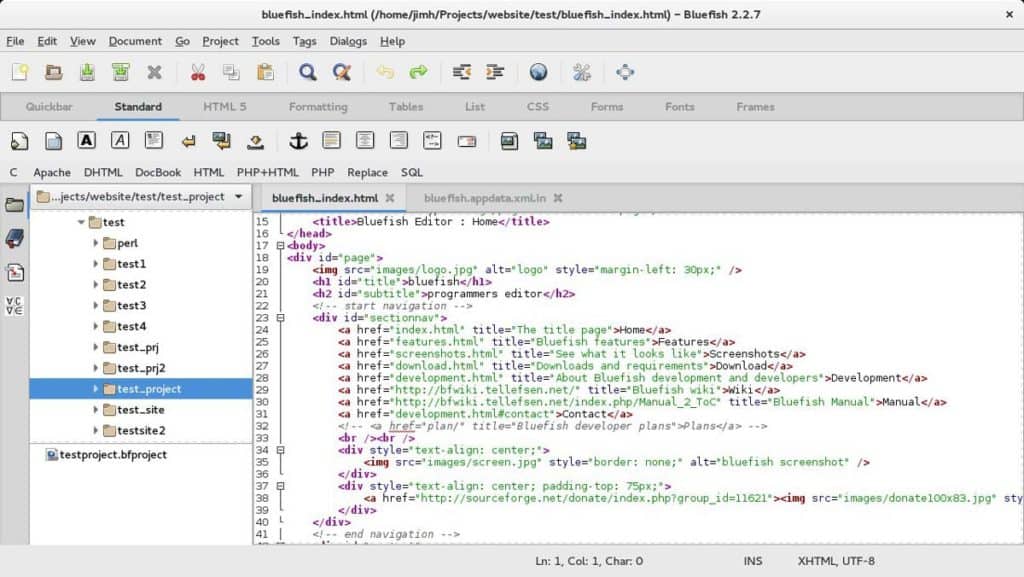
7 – Bluefish

This is undoubtedly one of the smallest website design tools that you will come across as a designer.
The installer package is just about 53 MB, and it takes just a short while to set up.
This quick design tool is best for novices with a text-only interface that helps you make cleaner codes and some of its features, including syntax highlighting, a toolbar and a menu that you can customise.
Although bluefish mainly focuses on HTML, it also supports a lot of other languages such as JavaScript, Java, PHP, SQL, CSS and XML.
It also has a search function that can juggle numerous documents at the same time, allowing you to search for texts across different design projects.
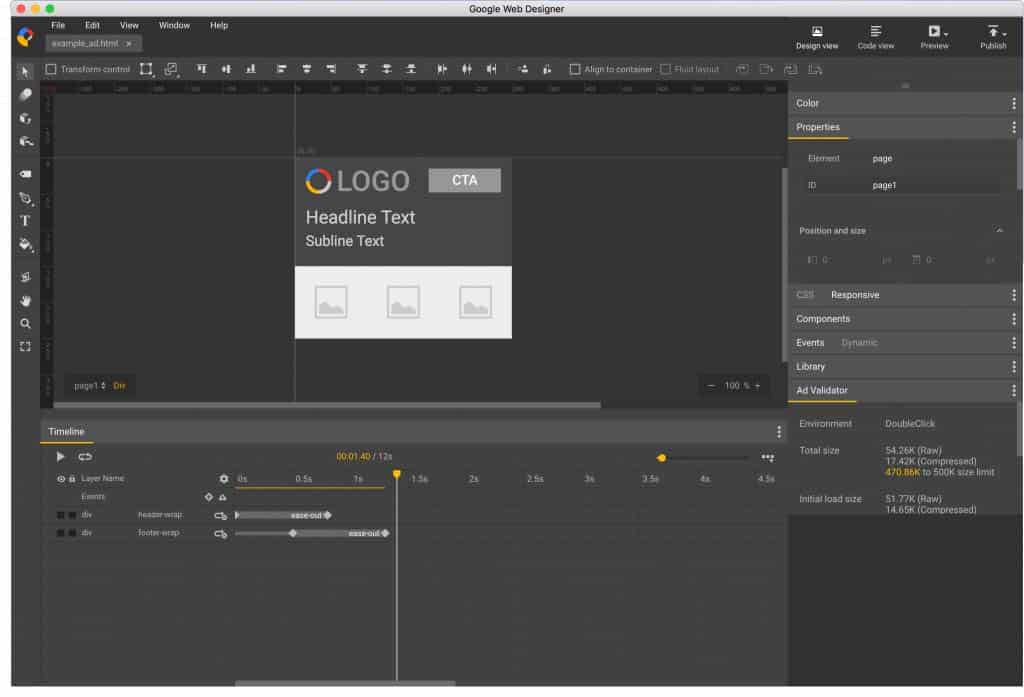
8 – Google Web Designer

Google web designer tool is primarily used in HTML5, CSS and JavaScript to create interactive content.
This means that it is primarily intended for building ads.
This can be done through a GUI that is very simple to use.
Also, this GUI incorporates 3D animations, basic shapes, covering text, etc. the windows have a timeline which shows the 3D features in the project.
It also has a user-friendly interface with a panel towards the right which gives you more options which include colours, to help you fine-tune your design.
This tool also has a library that is home to extra components, including videos and images, and other devices that can be used for advertising.
Advanced users of this tool can switch between the ‘design’ view, which is the default view, and the ‘code’ view.
This is the reason the tool can be used to create more advanced features and not just ads.
But that is only for those who have the knowledge and can find their way around the tool.
There is still some way to go in the development of this web design software though, and you might be having difficulties in opening HTML files that are not created with the tool.
This is because it still lacks some features.
But it has an option that allows for web preview, meaning you can use your default browser to view the project you are working on.
It also allows you to publish your content automatically.
Concluding the Web Design Tools for 2020
Every of the above web design tools has different distinctive features that make them unique.
But overall, the features that make a design tool relevant for years are its user-friendliness, rapid-prototyping and simplicity.
And that’s what these web design tools offer to their users.
Author Bio: Jane Evans is an experienced blogger and writer that hails from York. She loves to spend her free time travelling and meeting new interesting people. She likes to talk about computer games, modern art, literature and new technologies due to her keen interest in them. You can find her on Twitter and LinkedIn.

The post 8 Essential Web Design Tools for Designers in 2020 is by Stuart and appeared first on Inkbot Design.


