
30 Oct 6 Things to Consider When Planning for a New Website Design
6 Things to Consider When Planning for a New Website Design
Website design plays a vital role in shaping the visitor’s perception of an organisation’s online presence.
A well-planned website design showcases the potency of a business and is solely responsible for how the target audience sees the organisation.
A website’s design should be able to communicate the brand message while engaging the target audience effectively.
Website design companies must develop websites that build trust, are perceivable, and urge the visitors to take action.
Several factors contribute to an appealing website design. A few of them are:
- Consistency in design and layout
- Use of colours
- Typography
- Visual elements
- User-friendliness and accessibility
Furthermore, delivering exceptional user experiences involves optimising websites for usability and functionality.
This includes having an effective user interface that can improve conversion rates and attract higher ROI.
According to research findings, 75% of users accepted that they judged the credibility of an organisation based on its website design.
Check out these essential factors that should be considered when planning for a new website design.
1 – Target Audience

Conduct a user-profile analysis before finalising the website design.
Defining the target audience will help include critical aspects that will enable your website to connect well with users and serve them better.
The advantages of considering the target audience when planning a website design are:
- Improved engagement, decreased bounce rates, and high conversion rates, ultimately resulting in a higher ranking on search engines.
- An authoritative website with enhanced brand credibility.
- Enhanced potential prospects while filtering unnecessary traffic.
2 – Consider Web Accessibility

It is vital to provide web access to all users, including those with disabilities.
An accessible website enables disabled users to be an active part of the online community.
Moreover, web accessibility brings with it the advantages of enhanced usability and boosted search engine results.
An accessible website helps website owners stay away from legal repercussions.
According to the Web Accessibility Initiative (WAI) resources, it is mandatory to consider accessibility as an essential criterion when planning a website design.
Among the features that web accessibility should include:
- Text scripts for images to help the hearing impaired.
- Easy-to-use web forms for users with cognitive disabilities
- Navigation through the keyboard to facilitate users with motor disabilities
- Inclusion of ARIA roles and markups wherever required.
Website owners can also incorporate automated web accessibility tools to obtain accessible websites.
AccessiBe is an AI-powered, automated web accessibility tool, which has simplified the way business owners and organisations have made their offerings accessible to disabled users, thereby meeting their specific needs.
This AI-backed tool automatically implements accessibility standards to the website, ensuring it remains ADA compliant at all times.
accessiBe’s background application ensures that the website is compliant with the WCAG 2.1 guidelines, the standard of web accessibility legislation, along with Section 508, AODA, EN 301549, and IS 5568.
3 – SEO-Friendly Content

Including keyword-rich text will boost the position of the website in search engine ranking. This, in turn, will attract more traffic and conversions.
A few other important factors that go into creating an SEO-friendly website are:
Navigation
Navigation through the site should be predictable and well structured.
It should help the users find what the web page is about.
An easily navigable website allows visitors to spend more time and explore the site. This helps them find more information about the organisation.
Furthermore, complicated navigation and layout can impact the usability of the website for people with disabilities.
Users with cognitive disabilities find it difficult to interpret numbers and simultaneous tasks.
The best way to improve web accessibility and simplify navigation for these users is to limit the number of design elements and functionalities on the website.
Mobile-Friendliness
The website design must be responsive and compatible across mobile devices.
A responsive website is built on fluid-grid systems that enable them to adjust according to the screen size of the device.
This enables the users to interact with the website in a better way. It also helps improve website traffic and hence, score better on search engines.
According to this survey, 48% of users feel frustrated and annoyed when using sites that are poorly optimised for mobile.
Page Speed
Make sure that the website does not have an extended loading time.
This study says that 45% of users abandoned the website if the loading time of the page increased by 3%.
Use these ways to reduce page-loading time.
- Compress images before placing them on websites as they represent the most substantial portion of bytes in a page. You can use a free tool like TinyPNG.
- Use a clean code. Remove unwanted features that are not required on the website.
- Activate browser caching. This will help returning visitors access the website faster.
Usability
Website usability impacts the ranking of the website on search engines.
A few factors to consider for boosting website usability are:
Optimising Images
Consider the right size and format of images to be included on the website. Optimisation of images should also be done using appropriate alt text, title, description, file name, and caption.
Splitting Content with Header Tags
Break content into shorter paragraphs with subheadings. This will help users assimilate it better, make them stay longer on the website and engage better.
Including Outbound Links
Linking to authoritative sources will improve the credibility of the site and also provide readers with educative and relevant information.
Managing Broken Links
Ensure to check for broken links regularly. Identify and fix them to avoid poor usability with a free tool like Dead Link Checker.
Maintaining a Contact Page
Having a contact page with updated details about the business will help users to reach out quickly. Contact information also boosts user experiences.
Integrating with Social Media Platforms
Make sure to incorporate social media platforms with websites. This will help users to share content easily. The increasing number of tweets and shares will help improve ranking on SERP.
4 – Include Call-To-Action

A call-to-action is a statement that motivates the visitor to complete the suggested action. Every page of the website should have a persuasive call-to-action.
It is also essential that the CTA functions appropriately.
For example, if there is a CTA that says ‘Click here to download the brochure’, the user must be able to download the collateral when he/she clicks on the appropriate button.
An inoperable CTA will frustrate users and increase the bounce rate.
Users with physical impairments may find it difficult to interact with keystrokes and using a mouse.
This can hinder their interaction in terms of clicking on call-to-action buttons or providing user inputs.
To improve web accessibility, the web design must include larger sized CTA buttons with an increase in the space between interactive elements.
Disabled users find it easier when all the clickable items have a more comprehensive range.
They can click on the area surrounding the button and be able to obtain the information they need.
5 – Structure for Scalability

Website designs keep changing as a response to shifting trends. Search engines prefer websites that keep evolving.
Your website design should include the current trends and anticipate future requirements.
This productive balance can be obtained by understanding the organisation’s business goals.
It will help website designers plan for long and short-term demands, including scalability wherever possible.
Here are a few tips to consider when designing a scalable website.
- Accommodate new features, products, and strategies that may be introduced in future.
- Prioritise with probabilities in mind. Be prepared to facilitate minor or significant changes.
- Revisit organisational goals regularly to prepare for changes.
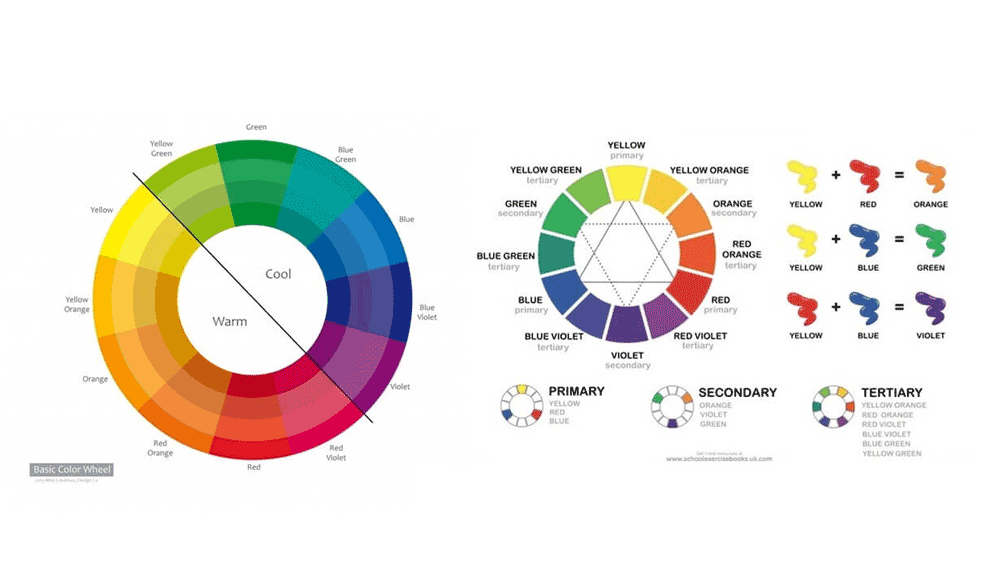
6 – Incorporate Effective Colour Schemes

Different colours evoke varying responses from the customers. The colours that are incorporated into the website design should be necessarily on par with the organisation’s branding guidelines.
This should include factors like the target audience, the company’s niche, and elements of colour theory.
It is recommended that the number of colours incorporated in the website be less than 5.
Complementary colours attract traffic and perform well with the target audience.
Users with limited visual capabilities must be able to differentiate between text and background colours to access the content on the webpage.
The WCAG guidelines developed by W3C provide a formula to calculate the amount of contrast between two colours that result in contrast ratio.
These ratios range from 1:1 (no difference between the colours) to 21:1 (the highest possible ratio).
The WCAG defines this contrast ratio for better readability for the disabled users as:
* Level AA: the minimum standard
Small text should have a contrast ratio of 4.5:1 or higher
Large text should be 3:1 or higher
* Level AAA: the enhanced standard
Small text should be 7:1 or higher
Large text should be 4.5:1 or higher
To help you find the right colour palettes, use Color Safe to use the only WCAG recommended colours on your website based on the colour of your site’s background.
It’s important to stress, incorporating accessible colour schemes is only one of many tasks you must do to make your website wholly available and meet ADA compliance.
Wrapping Up
Website design can make or break a business. Website design companies must ensure that they plan a structure on par with the objectives of the organisation.
This must also include the expectations and demands of the target audience. The factors mentioned above should be considered to develop effectual websites that are accessible and help organisations deliver boosted results.
The post 6 Things to Consider When Planning for a New Website Design is by Stuart and appeared first on Inkbot Design.


